Intro to Topcoat – A Performance-First UI Framework - Six Revisions |
| Intro to Topcoat – A Performance-First UI Framework Posted: 05 Mar 2015 06:00 AM PST Topcoat is a CSS framework that will help you build fast, high-performance UIs. Topcoat is one of the Adobe Open Source initiatives. In terms of philosophy, Topcoat believes that UI performance results in better UX. Also, the project aims to bring web apps closer to native apps in terms of speed and responsiveness of user-interactions.
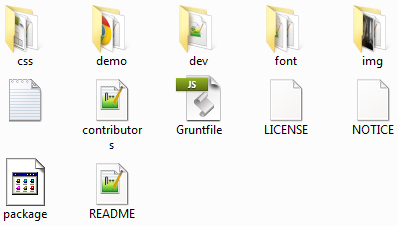
One of the ways Topcoat achieves performance improvements is by benchmarking how browsers perform when rendering Topcoat components. This is done by measuring load time and frames per second (fps) to find underperforming CSS properties. Topcoat is still very new. The latest release is version 0.8.0 at the time of writing. Set Up TopcoatIn this tutorial, we will build a simple user interface with Topcoat. You can download the source code for this tutorial by clicking the link below: The first thing you will need to do is download Topcoat’s source code from GitHub. Afterwards, extract the contents of the Zip archive somewhere on your computer. Alternatively you can use your Git command prompt to clone Topcoat’s source code to your computer: Here are Topcoat’s top-level directories and files:
To see the UI components that come with Topcoat, go in the
Overview of Topcoat’s StylesheetsIf you look inside Topcoat’s
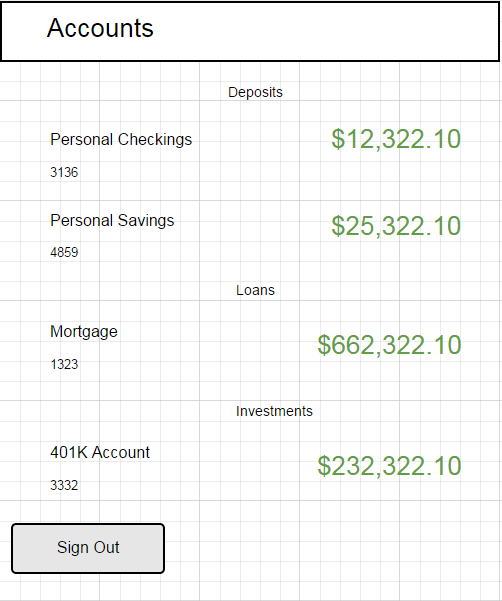
The CSS files that have Wireframing the UILet’s start with a quick wireframe of the user interface we will build with Topcoat. Doing this will help us figure out which Topcoat components we will need. Here’s the wireframe:
Looking at the wireframe, we can see that we will need these three Topcoat components:
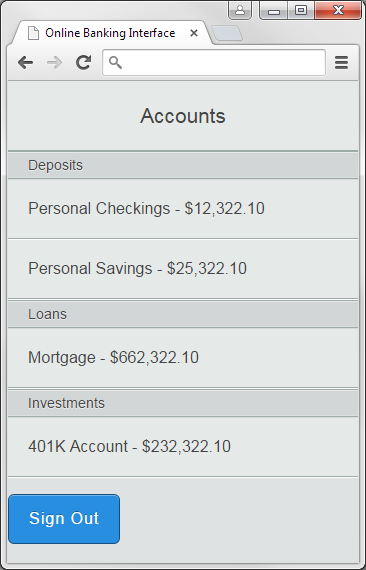
Tip: You can use the demo file that we looked at earlier to learn how to implement other Topcoat components. Create an HTML DocumentThe next step is to create an HTML document for our UI. Start with some basic HTML markup, making sure to reference one of Topcoat’s stylesheets. For this example, we will use the Add the Topcoat ComponentsWithin the Test Your WorkOpen your HTML document in a web browser. You should see something like this:
As you can see, it’s quick and easy to create user interfaces with Topcoat. Improving Performance with Custom BuildsIf you are serious about web performance, you can also trim down Topcoat’s CSS by building a custom stylesheet that includes only the Topcoat components you will use in your work. To create a custom Topcoat build, you will need:
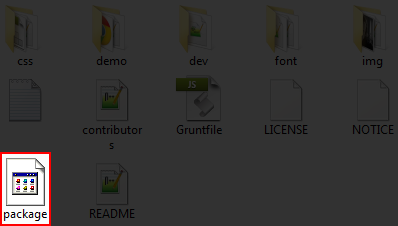
First, go into your
In After editing your Next open up the Node command prompt. If you don’t have this set up yet, you can read Installing Node.js to learn how to install and configure Node on your computer. By default, Node will automatically install npm. Using the Node command prompt, navigate to your Important: change If you don’t have Grunt CLI installed, install it globally using the following command: Next, install all the required dependencies by issuing the install command with no arguments: Issuing the command above will automatically install all the npm packages that are required to build our custom Topcoat stylesheets. To build our custom stylesheets, we just need to issue this command: Now when you go inside Topcoat’s Things to Look Forward toAs stated earlier, Topcoat is still pretty new. However, the team behind Topcoat has a clear vision of what they must do in order to achieve further performance improvements. To learn more about what’s up ahead in Topcoat’s future and how it plans to address common performance issues in web apps, check out this wiki page over at Topcoat’s GitHub repository. Related Content
About the AuthorThe post Intro to Topcoat – A Performance-First UI Framework appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |






No comments:
Post a Comment