Chrome Developer Tools (also known as DevTools) is an essential component of any front-end developer’s toolkit. Mastering this useful in-browser tool will substantially enhance your coding workflow.
DevTools has a great deal of features, and to take advantage of them, it’s wise to invest some time learning the ins-and-outs of the tool in order to unlock its true potential.
Fortunately, there are many free tutorials, guides, and resources on DevTools.
Whether you’re completely new to DevTools or are already an intermediate user, these tutorials and resources will give you a wealth of insights on this amazingly powerful development tool.

Discover DevTools is a free web-based course at Code School that will introduce you to Chrome Developer Tools. There are seven chapters and 17 videos in this online tutorial/course.

This site is a collection of useful Chrome Developer Tools tutorials, tips, and tricks curated by full-stack web developer Jeferson Koslowski.

For those who haven’t heard of DevTools before, or for developers who want to completely master the fundamentals, the official documentation at the Google Chrome Developer site is an excellent place to start.

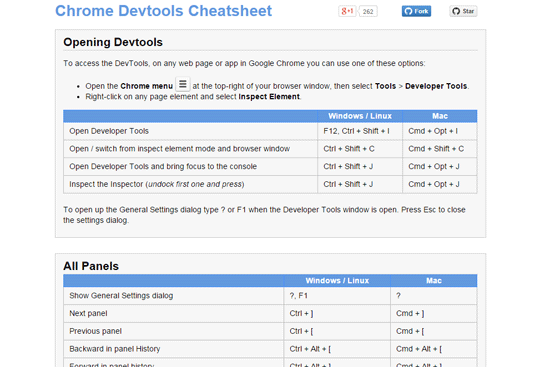
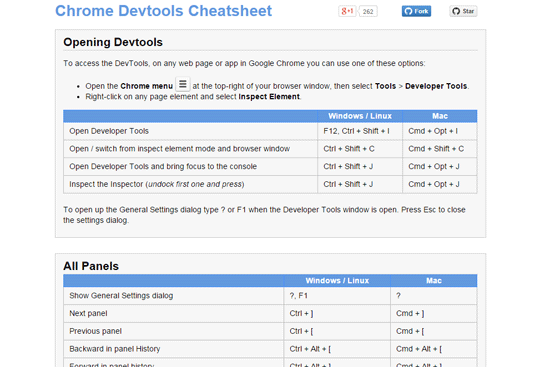
The Chrome DevTools Cheatsheet is an information-packed one-page resource that’s extremely handy to have around as a reference.
Google Chrome Developer Tools Video Series
This 5-part video playlist from the Google Chrome YouTube channel is a set of short introductory video tutorials about DevTools. The videos were published in 2009-2010 — many aspects of DevTools have changed since then — but they will still provide you with good information about the tool.
This 40-minute video tutorial by Patrick Dubroy reveals some lesser-known DevTools features.
This 33-minute video by Google Web performance engineer Ilya Grigorik will give you tips on how to effectively use Chrome Developer Tools to analyze network performance, find memory leaks in your scripts, and much more.
More DevTools Tutorials and Resources
Here’s a list of other DevTools tutorials for accomplishing specific web development tasks:
Related Content
About the Author
 Jacob Gube is the founder of Six Revisions. He’s also a front-end web developer. Follow him on Twitter: @sixrevisions.
Jacob Gube is the founder of Six Revisions. He’s also a front-end web developer. Follow him on Twitter: @sixrevisions.
The post Google Chrome DevTools Tutorials appeared first on Six Revisions.