There might be some instances where preventing certain parts of your web page from being selected could be beneficial. In these cases, you could try using the user-select CSS property.
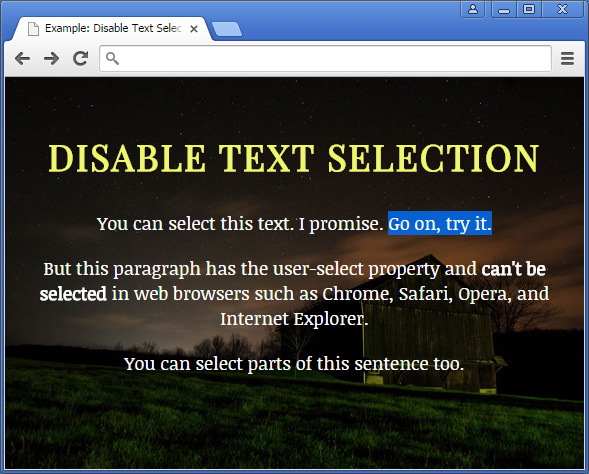
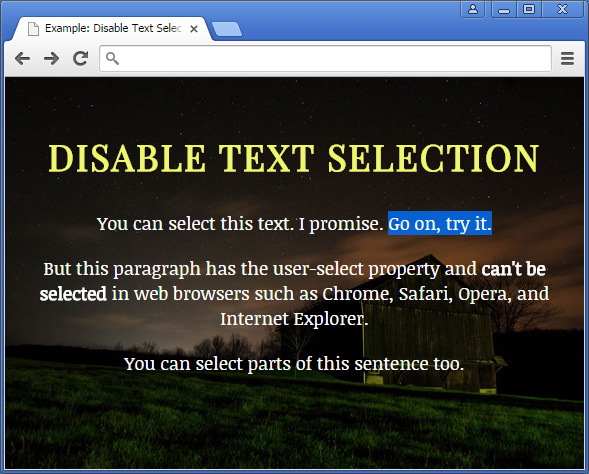
Example
Here’s a style rule for a class named disable-selection that, when applied to an HTML element, will prevent people from being able to select the element:
.disable-selection { -moz-user-select: none; /* Firefox */ -ms-user-select: none; /* Internet Explorer */ -khtml-user-select: none; /* KHTML browsers (e.g. Konqueror) */ -webkit-user-select: none; /* Chrome, Safari, and Opera */ -webkit-touch-callout: none; /* Disable Android and iOS callouts*/ }
Some details about the style rule:
-webkit-user-select is for Chrome, Safari and Opera (there’s no need for -o-user-select)- An unprefixed version of the
user-select property was purposely left out. - The
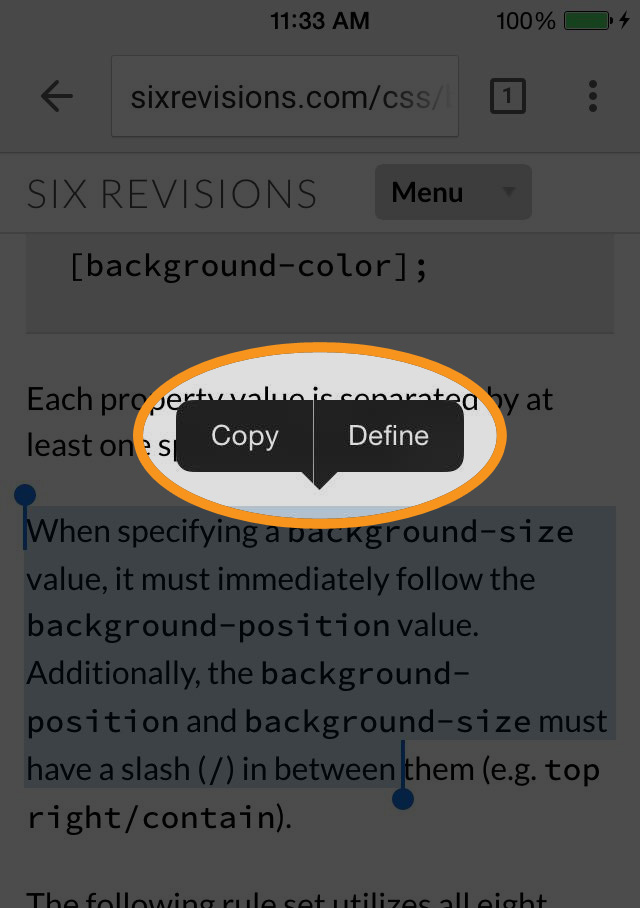
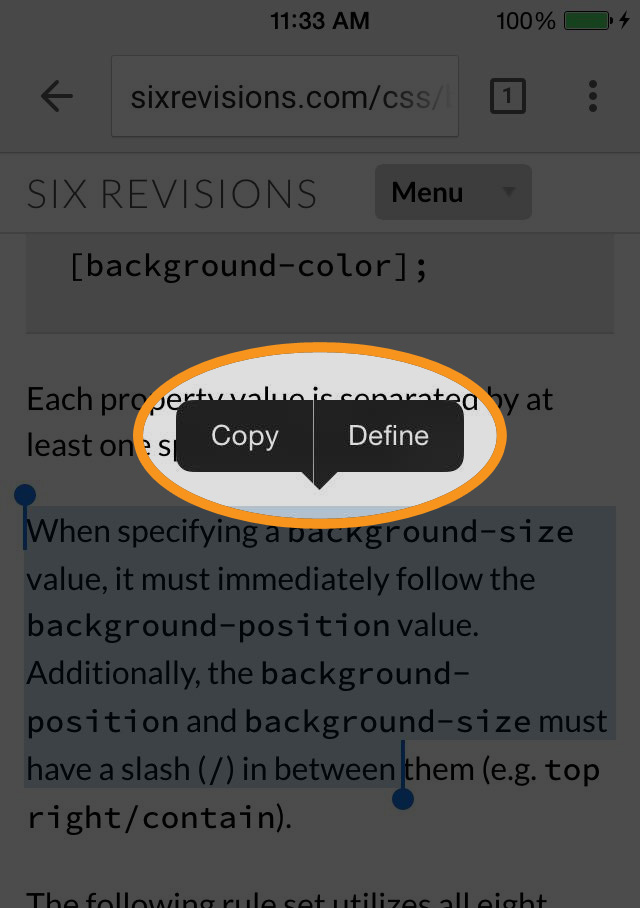
-webkit-touch-callout property disables the callouts that pop up during touch events (on iOS and Android). See following image for reference.

Demo

View demo
Important Things to Keep in Mind
There’s a catch: user-select is not a standard CSS property included in any W3C specification. Although user-select has a good level of browser support, utilizing the property requires vendor prefixes.
In the prior example, I didn’t use an unprefixed user-select property declaration. That’s because there’s no such property in the eyes of web standards. I would go so far as to analogize the use of user-select as being equivalent to using a proprietary CSS property such as Internet Explorer’s -ms-filter or -ms-text-kashida-space.
Other things to note:
user-select is buggy and inconsistent. Sometimes you can still select the text, especially when you start by selecting portions of the UI which aren’t disabled.- Using the “Select All” command will occasionally include disabled texts. (Win: Ctrl + A/Mac: Cmd + A) This situation can clearly be seen in Internet Explorer 11.
- This technique is not a bullet-proof way of preventing user-selection. CSS can easily be disabled. This technique relies on non-standard CSS properties, which means there’s a whole deal of uncertainty with regards to its continued support in future web browsers.
- Disabled user-selection is annoying. I would use this technique within the framework of progressive enhancement: Use it only in situations where it will enhance the UX of people who use browsers and devices that support the
user-select property. I would not, however, assign this to a broad CSS selector like the universal (*) selector or body. - The
user-select property might invalidate your stylesheet. If standards compliance is important to you, using this property might give you issues when using validator tests such as the CSS Validation Service when set to its strictest options.

Browser Support
Last updated: March 2015
| Browser | Version Support |
| Chrome | 6 |
| Firefox | 2 |
| IE | 10 |
| Safari | 3.1 |
Mobile
| Browser | Version Support |
| Chrome (Android) | 2.1 |
| Safari (iOS) | 3.2 |
Related Content
 Jacob Gube is the founder of Six Revisions. He's a front-end developer. Connect with him on Twitter and Facebook.
Jacob Gube is the founder of Six Revisions. He's a front-end developer. Connect with him on Twitter and Facebook.
The post Disable Text Selection with CSS appeared first on Six Revisions.





No comments:
Post a Comment