Semi-Transparent Buttons - Six Revisions |
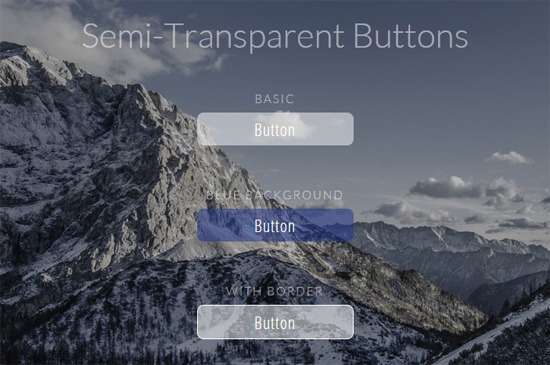
| Posted: 09 Jan 2015 02:00 AM PST In this tutorial, you will learn how to create a semi-transparent UI button that works really well on photographic background images.
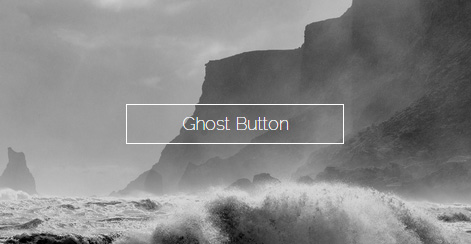
Why Semi-Transparent Buttons?Photo backgrounds are a hot web design trend right now. Alongside this web design trend are ghost buttons, which look like this:
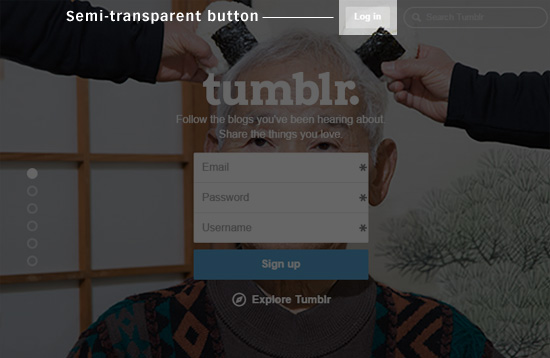
Because their background is fully transparent, ghost buttons don’t distract our eyes from the photographic background as much as traditional web buttons that have a solid-colored background. An issue with ghost buttons is they’re too subtle, especially because they’re competing against a photographic background. Site visitors might not perceive ghost buttons as being important because of their low visual weight. Also, ghost buttons look like highlighted text. In other words, they might not portray the appearance of being clickable. These are major usability problems. On the other hand, a ghost button looks great on top of photographic backgrounds because of its background transparency. How can we preserve this aspect of the ghost button, while still making sure the button has strong affordance? I came across a good solution on the Tumblr front page. Tumblr has this semi-transparent log-in button set on top of a photographic background:
It was an elegant middle-ground between a ghost button and a traditional solid-colored web button. The semi-transparent background of the button allows some of the photo behind it to come through, which results in an appealing visual effect, similar to ghost buttons. The classic button shape gives the semi-transparent button a strong and familiar visual signal that it’s clickable. Semi-transparent buttons are easy to create. All we need is a bit of HTML and CSS. HTMLThe markup for this only requires a single HTML element. In this case, an You can substitute in another HTML element such as a CSSThe CSS property that’s responsible for the semi-transparent visual effect is the Also:
Additionally, a fallback solid background color using hex color notation is declared for browsers that can’t render To improve the button’s affordance, we need to set an indicative style rule for the One technique for increasing the semi-transparent button’s visual weight is to utilize a more vibrant background color. Opaque-white is a very neutral color, so in the demo, you can also find a semi-transparent blue button to use as an alternative. The code for a semi-transparent blue background is: Another technique for increasing the visibility of semi-transparent buttons is to give them a solid-colored border. This can be done quite simply by giving the button a That’s really all there is to it. I hope this tutorial was useful to you in some way. Related Content
About the AuthorThe post Semi-Transparent Buttons appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |




No comments:
Post a Comment