Interactive JavaScript Tutorials - Six Revisions |
| Interactive JavaScript Tutorials Posted: 14 Jan 2015 07:30 AM PST Learning the fundamentals of JavaScript can be easier and more fun through interactive tutorials. Interactive tutorials are immersive, letting you write and experience code immediately.
Here are three free interactive JavaScript tutorials that will get you started programming with JavaScript in no time. The online tutorials discussed are suitable for beginning and intermediate JavaScript programmers. They are arranged in a logical sequence, from easiest to hardest. 1. JavaScript Road Trip
Code School has a free beginner-level interactive JavaScript tutorial that’s designed to be completed in 2 hours, called JavaScript Road Trip. The tutorial has video-based instructions and coding challenges that allow you to experience writing JavaScript code right away. The tutorial covers the basics: JavaScript Boolean values, strings, variables, and how to work with JS files. 2. JavaScript Track (Codecademy)
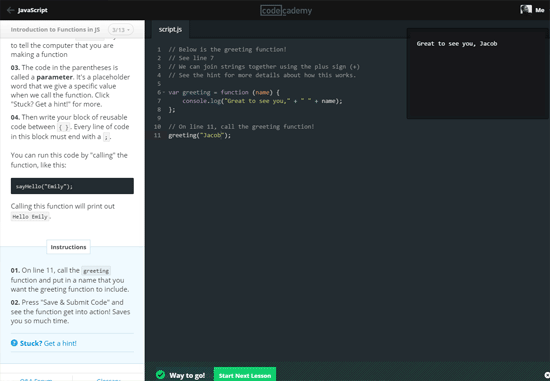
On Codecademy, you can find a free interactive JavaScript course curriculum that has 7 sections. There will be plenty of coding challenges along the way as you navigate through the course. The course is estimated to take about 10 hours to complete. The JavaScript Track on Codecademy goes into intermediate-level topics such as functions, loops, data structures (arrays and objects). However, the first section is an intro to general programming concepts that you should take if you’re new to programming, or if you need a refresher. This is a great interactive course, especially because each section concludes with building simple JavaScript applications like a contact list, an address book, and a digital cash register. 3. Learning Advanced JavaScript
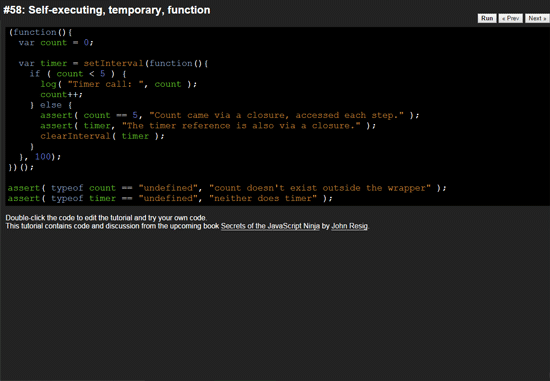
This interactive tutorial is sectioned into 15 parts, covering some of JavaScript’s harder concepts. It was built by John Resig, the creator of jQuery. This JS tutorial is fitting for intermediate- to advanced-level JavaScript programmers; folks who have a good command of the fundamentals. (Otherwise, you might not fully appreciate the topics that are discussed in the tutorial). Topics included are closures, creating functions as objects, etc. ConclusionThere are many more interactive JavaScript tutorials out there. But rather than overwhelming you with a ton of links and giving you the burden of choosing which ones to take, I handpicked and tested the best ones I’ve found, and then shared it with you in this article. JavaScript is a powerful programming language. Aside from being a key component of modern web development, the language is finding itself in other environments such as web servers, desktop software, and mobile apps. When it comes to the question of which programming language to learn first, I can think of no other option better than JavaScript. Related Content
About the AuthorThe post Interactive JavaScript Tutorials appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |




No comments:
Post a Comment