A Guide to Design Mockup Fidelity - Six Revisions |
| A Guide to Design Mockup Fidelity Posted: 19 Jan 2015 07:00 AM PST This is a guest post by Jerry Cao, coauthor of The Guide to Mockups. In this article, I will discuss the various levels of UI design mockup fidelity to help you choose the best option.
Web designer Brad Frost summarizes the progression of design fidelity best, using an analogy:
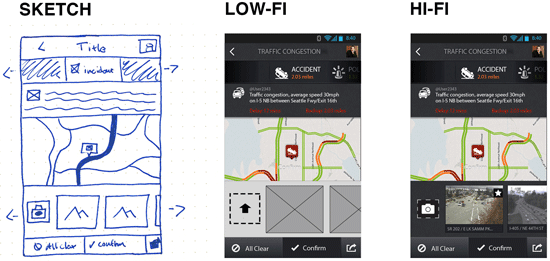
The Fidelity Continuum"Design methods are not mutually exclusive. Rather, each method exists on a continuum of fidelity," Tyler Tate, a well-regarded UX designer and book author, says in this article. According to Tate, the design process starts with low-fidelity (lo-fi) sketches, and progresses towards high-fidelity (hi-fi) prototypes.
Where do mockups fit, in the continuum of fidelity? I would put design mockups at the mid- to high-fidelity range, wedged between low-fidelity wireframes and high-fidelity functional prototypes. To apply too much fidelity prematurely in the process will waste time and money. On the other hand, not giving this process enough time and money will leave many avenues unexplored. There’s this balance that needs to be established between time, resources and fidelity.
The optimal level of fidelity is the minimum amount of fidelity needed to get the job done. Nothing more, nothing less. This is what you might call "being lazy in a good way" or "responsibly lazy." Concept MockupsConcept mockups exist outside the traditionally accepted form of UI design mockups. They are useful nonetheless. Companies sometimes skip the wireframing phase and replace it with a concept mockup, which they then iterate on as they climb up the continuum of fidelity. As illustrated in the following diagram, a concept mockup comes before wireframing or detailed (higher-fidelity) mockups:
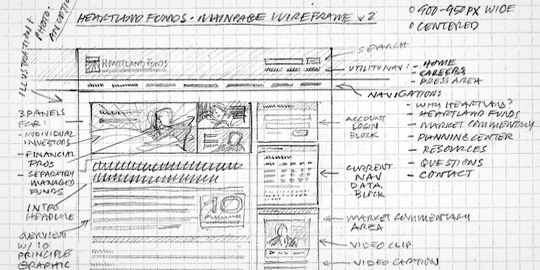
Below, you can see that concept mockups can be done simply by sketching out some of your initial design ideas on paper:
Concept mockups are helpful if you prefer starting on paper and plan on digitally creating mid- or high-fidelity mockups later on. Concept mockups may add extra work onto the design process, but it lets you quickly explore some ideas on paper. In addition, if you plan on wireframing before the mid- or high-fidelity mockup, your concept mockups can serve as rough guidelines. Digital MockupsMoving forward, we go to the subject of digital mockups. There are two schools of thought that divide the preferred approach to creating digital mockups:
Mid-Fidelity MockupsMid-fidelity mockups have these advantages:
Creating a mid-fidelity mockup also has its drawbacks:
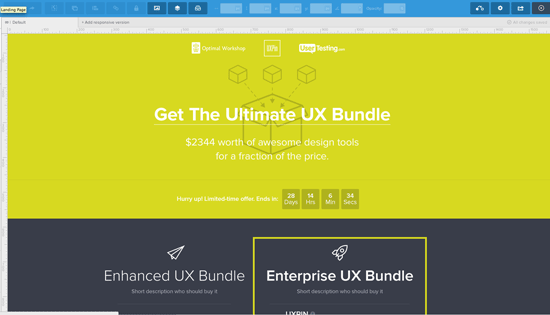
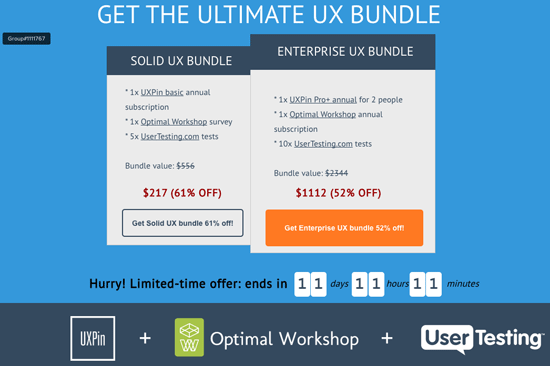
High-Fidelity MockupsThe high-fidelity mockup plans out and develops most of the design decisions right at the start, including font size, dimensions, color scheme, margin sizes, etc. This level of fidelity can be considered as being "pixel-perfect". You can see the level of design detail we include in our high-fidelity landing page mockups over at UXPin:
Hi-fi mockups are beneficial for several reasons:
However, there’s a downside, and one that shouldn’t be overlooked: High-fidelity mockups take longer to produce. One could make the argument that creating high-fidelity mockups isn’t time efficient since we’ll need to rebuild the design in HTML, CSS, and JS anyways. To some, this workflow process might seem redundant. However, you could also say that high-fidelity mockups can save time in the end because of all design decisions, design testing, and planning that are made early in the process. This can all equate to time-savings during the implementation phase. Mockup Fidelity ProgressionWhen choosing how much fidelity to give your mockups, consider first your individual needs, and then examine how you want mockups to fit into the process as a whole. Mockups will be as varied as the end-products they represent, so there’s really no fixed standard for how they should look or function. Only guidelines. The choice of how much fidelity or how much time to spend making your mockup is up to you. We at UXPin recommend an iterative approach that allows for simultaneous mid-fidelity mockup and prototype creation:
In our experience, this progression helps balance resources, time and fidelity well. Visual design is first explored on paper through sketching, and then we move to a specialized tool to build functionality and improve the visuals. Further ReadingDownload my free ebook called The Guide to Mockups for a thorough look at mockup best practices and methods. The ebook includes insights from experts such as Luke Wroblewski, Marcin Treder and Ash Maurya. Related Content
About the AuthorThe post A Guide to Design Mockup Fidelity appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |







No comments:
Post a Comment