9 Tips for WordPress Plugin Development - Six Revisions |
| 9 Tips for WordPress Plugin Development Posted: 21 Jan 2015 07:30 AM PST In this article, I would like to share some of my tips for developing WordPress plugins.
My BackgroundI’ve developed more than 20 WordPress plugins. Some of them were for clients, some for free release at the WordPress Plugin Directory, others as joint ventures, or for sale on marketplaces such as CodeCanyon. Plugins I’ve worked on have been installed on well over 50,000 sites. I’ve sold over 5,000 copies in the premium market. Throughout this experience, I’ve learned many lessons, and would like to share them with you in this article. 1. Use the Right HooksHooks are the bridge between your plugin and the larger ecosystem (WordPress). You can’t write plugins without hooks. You’d be surprised how many plugins misuse them though. The first step to the proper use of hooks lies simply in taking the proper time to read through the official documentation of the Hooks Plugin API. You want to end up with a deep understanding of which hook fires at which part of the sequence — from the page request, all the way to sending content to the browser. The Action Reference API shows us what order things typically fire in. There’s a lot of hooks to choose from, and depending on what your plugin does, you might need to wire in many of them. I always abide by the practice of sub-dividing functionality to be as relevantly-distributed across my hooks as possible. This is because, for plugin development, adopting a "just in time" (JIT) mentality by running code only when it’s needed is a good idea. If you need to set up some global variables or register post types, regardless of what page is being loaded, that should probably be fired on Any strenuous processing within the Generally, I only use the
The following code block is a general example of how I conditionally enqueued scripts on Beyond
Note: Some themes will tend to drop 2. Take Advantage of WP CronCron is a task-scheduling system originally built for UNIX which lets users execute commands at specified times. Did you know WordPress core has a cron-like feature built in? This feature is aptly called wp cron. If your plugin has a routine task that needs to be run, wp cron can be useful for firing off the task. wp cron has its limitations though. For example, it’s dependent on web page requests, resulting in a delayed firing of a task if the WordPress site doesn’t have high-traffic. But these limitations are fixable. For well-trafficked sites, and for those that are set up with auto-pinging, wp cron can be a pleasant way to create a cron-like setup. Other lesser-known but useful WordPress features are:
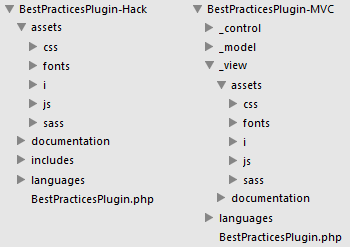
3. Take Advantage of Auto UpdatesSince WordPress 3.7, automatic updates have been available to WordPress plugin and theme developers. This functionality is not enabled by default, and must be turned on by the user, or through your plugin. The latter is not advised because the user should explicitly opt-in for auto-updates. However, it’s good to highlight/remind the user about the auto-update option through your plugin’s admin interface. If enabled, automatic updates are an excellent tool for continuous WordPress plugin development. It’s great for rolling out security patches, hot fixes, and version releases. Plugins listed on WordPress.org benefit from automatic management of plugin versions through their repositories. 4. Consider Using the MVC Design PatternWordPress plugins benefit greatly when they are created using the MVC architecture. For maintainability, modularity, and many other reasons, there’s no better option. MVC makes it really easy to be clean and organized with your plugin architecture. There’s the odd occasion that I do still use what I refer to as a "wild code" architecture. It’s for tiny plugins, one-offs, and sometimes demo functionality. Below you can see the two directory structures I typically use for plugins: the "wild" architecture version to the left, and MVC to the right. It will give you a better idea regarding the difference MVC can make:
In addition, all new plugins I write contain a Check out Ian Dunn’s presentation on implementing MVC for plugin development — it’s a great primer. 5. Name Plugin Files UniquelyDon’t forget that your plugin will be installed in a "busy ecosystem", perhaps even at the same time as your competitors’ plugins. Unique names for your files and variables are essential. The easiest way to do this would be to prefix custom PHP variables, classes, functions, CSS selectors, and file names with your plugin’s name. 6. Test Your Plugins ThoroughlyThe last part of any good software development cycle is polishing, prepping and testing the product for release. Here are my suggestions for when you are getting ready to deploy the initial release of your plugin, or are preparing a version release:
7. Allow Users to Customize the PluginThere’s a dirty secret that your users are never going to tell you. They’re fumbling around behind the scenes with your plugin’s source code. WordPress users, more than any other group of software customer I’ve dealt with, dig through code. Many plugin customers are also developers who buy your plugin to add the functionality it offers to their WordPress projects. Any plugin that grows a large user-base typically designs with customizability in mind, or deals with the wrath of support tickets. Rather than making plugin customization difficult and forcing customers to fumble around with the plugin’s source code, give your users options and APIs that allow them to tailor the plugin’s functionality to their needs. Global settings should be set via the plugin’s admin interface. Single-instance settings, such as custom settings specifically for a WordPress post or page, can be accomplished by providing users with a custom shortcode API for your plugin. I believe that your plugin users should, at the bare minimum, be able to do the following:
Other ways to empower your users:
Finally, don’t forget to give your plugin a "restore to default settings" feature. This "factory reset" feature is good to have for when something disastrous happens during customization. 8. Prioritize Plugin PerformancePerformance should be a top priority when developing a plugin. Every component should be optimized with speed in mind. In the end, your users are likely using many plugins, making each page load churn through handfuls of PHP files. The leaner you can get your plugins, the better. Wherever possible, build in caching, especially in multi-instance environments. Above all else: Test. Test on several hosts, with several themes, and with other plugins. P3 Profiler is a superb tool that will help you optimize your plugin’s source code. 9. Put Effort into Branding the PluginThis tip may not matter to you. Perhaps you’re releasing plugins just for fun. Maybe your main goal is to give back to the WordPress community. Whether it be for fun or profit, I would argue that every plugin deserves at least a decent shot, even if there’s no money trading hands. Why make the plugin if you don’t want it out in the hands of WP users? There are tons of free plugins released to the community that take the time to craft a good visual brand identity.
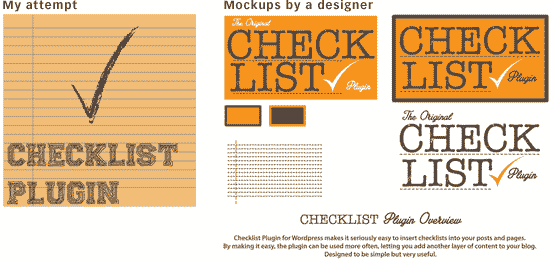
Like any product, WordPress plugins are subject to market competition. To stand out in the bustling marketplace around WordPress, you will need to execute well across all types of job roles, including roles outside of development such as design, marketing, SEO, copywriting, and so forth. It’s not enough to have a great plugin. No one will use it if no one knows about it. To brand a plugin well is an art and science. To this end, I hire a designer to design a logo and a "look and feel" for all new plugins I release to the premium market. Sometimes, if it’s a tiny thing, I’ll try and do it myself. This rarely works.
Good branding and a great plugin will carry you far. Beyond that, building a successful WordPress plugin business is largely a game of idea-generation Here are the key lessons I’ve learned specific to plugin sales:
ConclusionThere are some painful challenges pushing a WordPress plugin to market. It can create support-ticket storms, raging refund-requests, and one-star-review woes. Using the practices above, I’ve managed to reduce a lot of these challenges, and am increasingly finding a win-win way of generating revenue from WordPress development. Related Content
About the AuthorThe post 9 Tips for WordPress Plugin Development appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |



 Woody Hayday is a developer whose specialty includes WordPress development. He also runs
Woody Hayday is a developer whose specialty includes WordPress development. He also runs
No comments:
Post a Comment