The CSS calc() property expression lets us perform simple calculations in our stylesheets.
Basics
Here is a rule set demonstrating the use of CSS calc():
.container { height: calc(100% - 50px); width: calc(100% - 40px); }
As you can see in the example above, the CSS calc() property expression allows us to dynamically calculate the result between the subtraction of two CSS length values right in our stylesheet without using JavaScript, and even if length values don’t share the same unit.
We can only perform arithmetic calculations with CSS calc():
- Addition (
+) - Subtraction (
-) - Multiplication (
*) - Division (
/)
CSS calc() works on many types of numerical CSS values:
- Length
- Time
- Angle
- Frequency
- Unitless integers and numbers
CSS calc() can’t operate on CSS color values, and other types of CSS values.
Use Case
The value of CSS calc() can quickly be seen when we’re performing mathematical calculations on numerical values with differing CSS units. It becomes even more useful when the values are a mixture of relative and fixed units.
First, let’s talk about an instance where we shouldn’t use the calc() property expression.
Counterexample
/* Do not do this! */ div { width: calc(600px / 2); }
In the style rule above, we’re performing a calculation that we can easily do ourselves. So that our CSS is more readable, and to avoid unnecessary browser calculations that could slow down our web pages, it’s better if we pull out a real calculator and do the math ourselves:
div{ width: 300px; }
Where to Use CSS calc()
CSS calc() becomes a great asset when one of the units is a relative unit while the other is a fixed unit. This ability to negotiate between different CSS units is especially wonderful in responsive web designs.
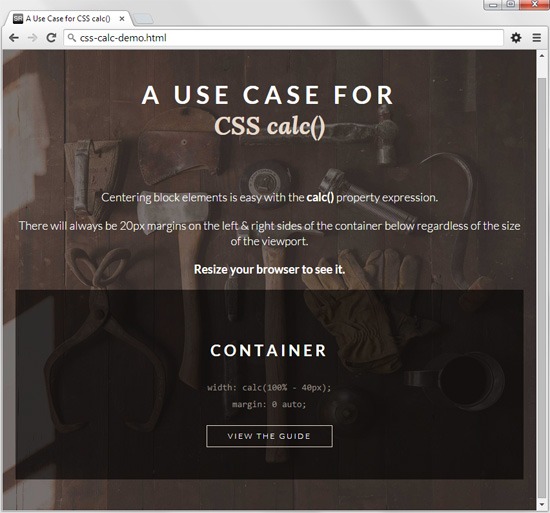
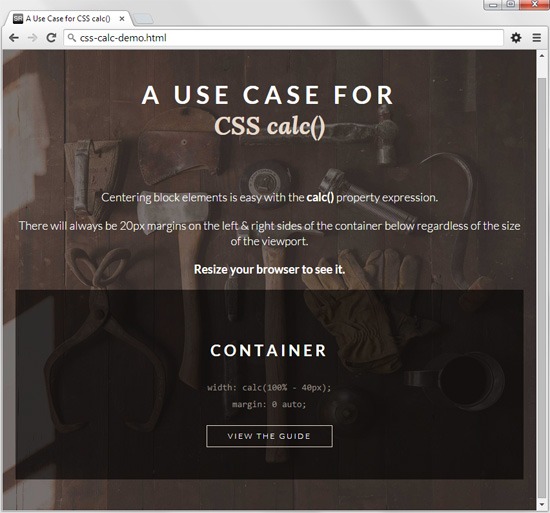
Here’s an example of a centered container that will always have 20px margins on its left and right, regardless of the screen size:
.container { margin: 0 auto; width: calc(100% - 40px); }

View Example
In this use case of CSS calc(), we are able to account for a vertical scrollbar and ensure readability comfort of our content regardless of what device is being used. And this method of centering a fluid container only requires minimal CSS and HTML. Other techniques for achieving the same result require more code, and might entail things such as negative margins, media queries, and extraneous nesting of HTML container elements.
Specs Status
The specifications for CSS calc() is described in W3C CSS Values and Units Module 3. At the time of writing, this module is in W3C Candidate Recommendation (CR) status, meaning it is two levels away from being finalized.
Keep in mind that, right now, CSS calc() is one of the three CSS features singled out in the module’s specifications as being in danger of being dropped. This is what the CR says:
The following features are at-risk and may be dropped during the CR period: ‘calc()’, ‘toggle()’, ‘attr()’.
Browser Support
Currently, CSS calc() is supported in about 82% of the browsers being used on the Web, according to data from caniuse.com. Internet Explorer 9 has partial support of CSS calc(), and subsequent versions of the browser have full feature support.
Related Content
About the Author
 Jacob Gube is the founder of Six Revisions. He is also a front-end web developer. Follow him on Twitter @sixrevisions.
Jacob Gube is the founder of Six Revisions. He is also a front-end web developer. Follow him on Twitter @sixrevisions.
The post A Quick Overview of CSS calc() appeared first on Six Revisions.



No comments:
Post a Comment