A Guide to CSS RGBA Colors - Six Revisions |
| Posted: 19 Nov 2014 02:00 AM PST RGBA is a type of CSS color value that allows us to set a color and also its opacity/transparency.
Here’s an example of using the CSS RGBA is an extension of the RGB color model. The acronym stands for red green blue alpha. The alpha value represents the level of transparency/opacity of the color. RGBA SyntaxThe format of RGBA color notation is: The first three values — For example, if you want pure red for a background color, then you would want 100% red, 0% green, and 0% blue, which can be set as follows: Result:
Or, using percentage values: Result:
The fourth value, (By the way, in case you’re wondering, in the CSS4 editor’s draft of the CSS Color Module, there is a specification to allow the use of percentages for RGBA alpha values but, at this time, browsers don’t support that option yet.) Here’s how to specify yellow with 50% opacity: Result: Yellow Converting Integers to PercentagesAs stated before, using percentage values instead of integer values to represent the amount of red, green and blue results in the exact same thing. 0 is 0% and 255 is 100%. To get the percentage equivalent, simply divide the integer by 255 and then multiply by 100%. Going off the previous example, if the RGBA color value is
Result: Yellow Converting Percentages to IntegersIf you need to convert percentages to integer values, multiply the percentage value by 255 and then divide by 100%. Let’s say our color is orange, which can be described as follows: Result:
The orange color above when converted from percentage values to integer values is: Result:
Explanation of the RGB Color ModelThe RGB color model is simply a way to describe a color using the amount of red, green, and blue the color has. It’s like mixing watercolor paints or oil paints to get the actual color we want. Imagine if you wanted to produce a pure blue color. To do this, you wouldn’t want to mix red and green into the color. So we set red and green to 0%, and blue to 100%. Result:
But what if instead of blue you wanted fuchsia? We can create fuchsia by mixing 100% red with 100% blue. Result:
From basic color theory, we know that the absence of any color results in black. So to get black we set red, green, and blue to 0%. Result:
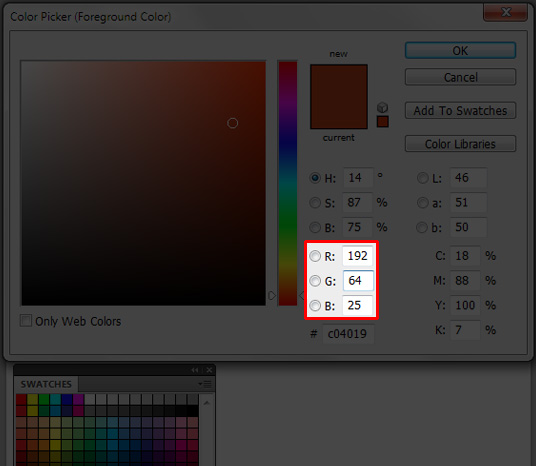
Determining RGB ColorsI’m no math whiz and I barely understand color theory, so I use tools to determine my RGB color values. I use Photoshop’s Color Picker feature to get the red, green, and blue values of a particular color, but there are free online tools such as Color Slider and The RGB Color Calculator that can help with the task.
Fallback for RGBA ColorsThough the RGBA color value notation is well-supported in the popular modern browsers, it’s not a bad idea to specify solid (fully-opaque/non-transparent) fallback colors just in case, especially since it’s quite easy to do. Let’s say we have a For our solid fallback colors, in case Result: Hello! This is the appearance of our fallback colors if RGBA isn’t available in the browser: Hello! Browser SupportAll major browsers support RGBA color notation. To put it in perspective, the CSS Related Content
About the AuthorThe post A Guide to CSS RGBA Colors appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |


No comments:
Post a Comment