HTML5 Download Attribute Guide - Six Revisions |
| HTML5 Download Attribute Guide Posted: 09 Jul 2014 08:55 PM PDT The
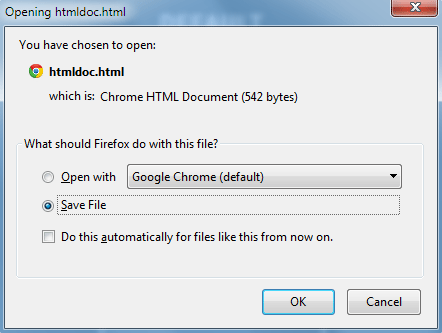
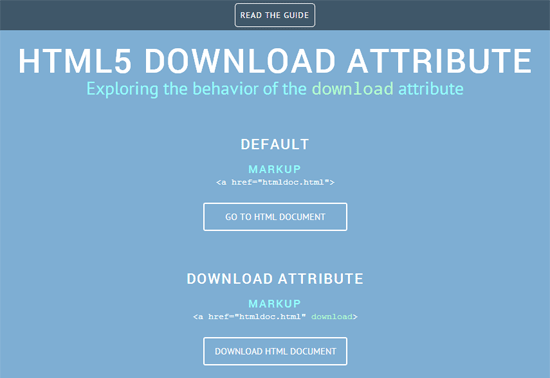
Example: <a href="htmldoc.html" download>Download HTML document</a> Typically, when we link to an HTML document, PDF, image file, or other media files, they will be opened in the browser when the user clicks on its link. But if the hyperlink has the
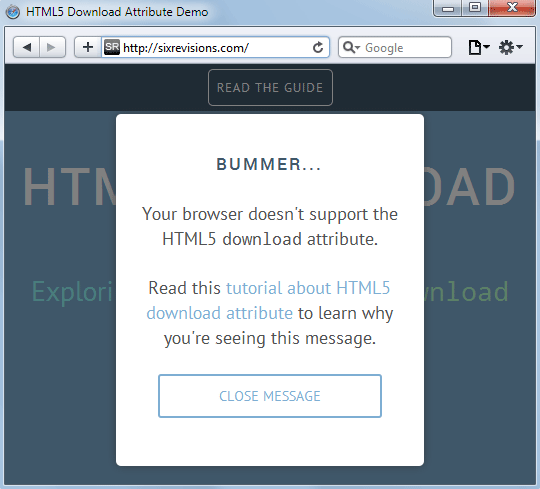
The Changing the Name of the FileYou can change the actual file name by giving the Example: <a href="tform5201.pdf" download="visa-application.pdf"> In the example above, when the user clicks on the hyperlink, the PDF file named "tform5201.pdf" is changed to a more readable and user-friendly file name "visa-application.pdf" when it’s downloaded. Demo of the Download AttributeHere is a demo page to help you explore and test the Download Attribute Feature DetectionBecause a lot of browsers still don’t implement the // create temporary hyperlink element var hyperlink = document.createElement("a"); // if download property is undefined // browser doesn't support the feature if(hyperlink.download === undefined) { // do stuff } In the demo page, if the
Implementation StatusAt the time of writing, the latest versions of the following web browsers implement the
Check out this download attribute support table at caniuse.com to see its present-day browser implementation status. Also, check out the W3C’s download attribute specifications. Related Content
About the AuthorThe post HTML5 Download Attribute Guide appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




No comments:
Post a Comment