How Fonts Affect the User Experience - Six Revisions |
| How Fonts Affect the User Experience Posted: 21 Jul 2014 03:00 AM PDT Several years ago, researchers at MIT confirmed through a study that fonts can impact how we feel: A bad font can make us frown unconsciously, while a good font can make us feel happy. If fonts can influence our emotions, then they can certainly impact the user experience.
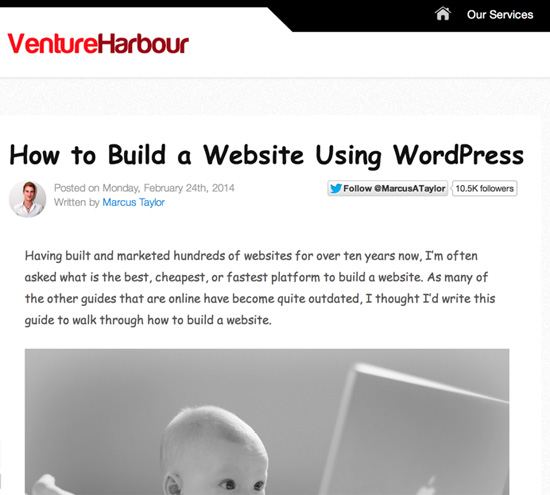
A few weeks ago, I decided to find out how much of an impact fonts have on UX. Through a series of split test experiments, I managed to improve my site’s engagement by 38%. I did this by changing nothing but the font styling of the site. Before I go into the details of my experiment, I want to first explain why fonts can have a surprisingly large power over how our users interpret our content. How fonts impact our emotionsFonts affect our emotions in two ways. Cognitive biasFirstly, we associate certain connotations to specific fonts and font styles. This, like many other things in our world, is often influenced by our cognitive biases and the culture we grow up in. For instance, sans serif fonts are commonly used on official U.S. government forms. But, in England, sans serif fonts are more commonly used by tabloids. The context in which different fonts are used changes how we feel when we see them. Take a look at the two screenshots below from my company’s blog, featuring a guide on building a WordPress site, set using two very different fonts. Notice how the same content can convey a vastly different message depending on the font you use to present it. Version 1: The site’s normal fonts
Version 2: Comic Sans font
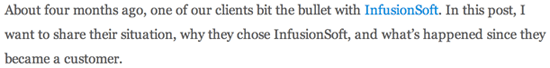
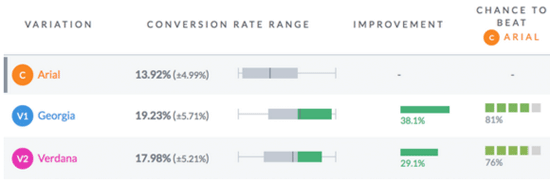
The second version comes across as far less trustworthy and professional. This is not due to the curvature and spacing of the letters or any other typographic characteristic of the font. It’s due to the fact we’ve learned to associate comic sans with childishness. Objective readabilityOn top of all that, some fonts are inherently easier to read than others. And the harder our eyes and brains have to work to interpret a piece of text, the worse we report feeling afterwards. Serif fonts were originally used by the print press, as serifs are proven to help the eye move from letter to letter faster. When computers were first used, computer screens had low resolutions. Serif fonts had to be created using vectors, which just didn’t look right with the low pixel-density available back in the days. So, early designers defaulted to using sans serif fonts, which were created as bitmaps. Screen resolutions have come along way over the past few decades. We’re at a point where pixels are barely recognizable up close. As such, serif fonts liked Georgia are becoming more and more popular. Experimenting with fontsWhen experimenting with fonts, the first question I wanted to answer was, of course, which font is best for our website? I ran an initial split test on one of our articles where I tested three different fonts: Georgia, Arial, and Verdana. We measured the performance of each font by the number of clicks on the article, in combination with behavioral metrics like bounce rate and time-on-page. Here are text-block snippets of the fonts we tested so that you may get a visual idea about the variants we tested. Georgia
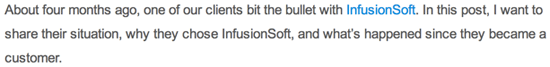
Arial
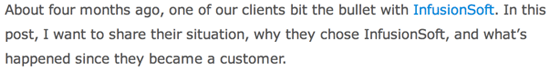
Verdana
I anticipated that Georgia would win (because of objective readability) and Verdana would lose. While I was right in guessing that Georgia would be the winner, I was wrong about Verdana. In fact, the variation using Verdana generated 29.1% more clicks than our original font (Arial).
We also noticed that the variation using Georgia had a much better average time-on-page, indicating that our users were reading more of the article. This was also confirmed using heat maps. Experimenting on font sizeAfter confirming that Georgia was the best performing font for our site, I wanted to know what size the font should be to provide the best readability and engagement possible. Reasonably, I expected the larger the font, the more readable it would be. Wrong again. First I tested 14px vs. 15px vs. 16px. Using the same methods outlined above, it turned out that 14px generated the highest level of engagement.
Note: I also increased the line height by one pixel for every pixel increase in font size. This was surprising, as I’d previously read studies such as this one on how larger fonts can increase the amount of attention a reader gives to the text she’s reading. And, anecdotally, many websites that are considered highly readable are using fonts over 20px in size. To double-check the accuracy of my results, I ran an identical experiment testing 10px, 14px, 18px and 21px. Again, 14px won. To me, this only suggests what every experienced A/B tester will tell you: What works for one person may not work for someone else. For our blog’s design, and the font we’re using, and perhaps even for the content we post, 14px seems to be the sweet spot. How changing our font affected user experienceSo, what impact did all of this work have on our website’s user experience? After rolling out the 14px Georgia font across the whole website, we noticed that our website’s average bounce rate decreased from 88.0% to 80.9% — a 7.1% improvement. Our average pages viewed per session also increased from 1.21 to 1.43, an 18.18% improvement, and our average time-on-site improved by about 10 seconds.
As with all things related to split testing, don’t take my word for it. Use a split testing tool like VWO or Optimizely to work out which font resonates best with your readers, and which one generates the most engagement for you. Related Content
About the AuthorThe post How Fonts Affect the User Experience appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |








 Marcus Taylor is the founder and CEO of
Marcus Taylor is the founder and CEO of
No comments:
Post a Comment