A Generic HTML5 Template - Six Revisions |
| Posted: 04 Jul 2014 04:30 AM PDT This is boilerplate markup (a blank HTML document template) for an HTML5-capable web page.
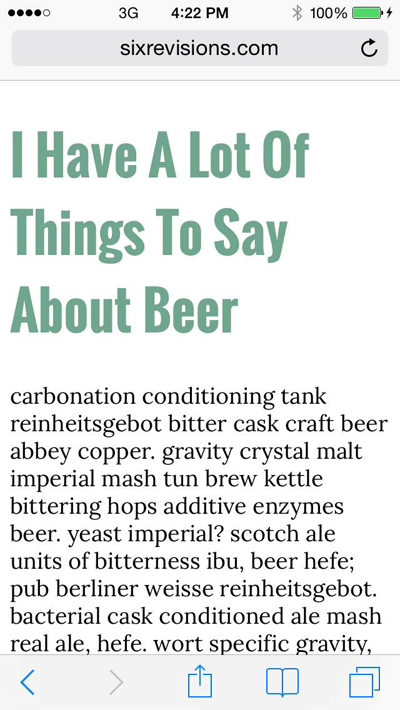
<!DOCTYPE html> <head> <title></title> <meta charset="utf-8"> <meta name="description" content=""> <meta name="author" content=""> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href=""> <!--[if lt IE 9]> <script src="//cdn.jsdelivr.net/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <link rel="shortcut icon" href=""> </head> <body> <!-- Place your content here --> <!-- SCRIPTS --> <!-- Example: <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> --> </body> </html> Copy-and-paste the code template above in a new HTML document and then fill out the blanks. Commented VersionRead the highlighted comments to learn more about each item in the template: <!DOCTYPE html> <head> <!-- Specify web page title --> <title></title> <!-- Declare a character set for web performance READ: https://developers.google.com/speed/docs/best-practices/rendering#SpecifyCharsetEarly --> <meta charset="utf-8"> <!-- Specify the web page description --> <meta name="description" content=""> <!-- Specify the web page author --> <meta name="author" content=""> <!-- Tell Internet Explorer to use the most current layout engine available READ: https://www.modern.ie/en-us/performance/how-to-use-x-ua-compatible --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Tell mobile browsers to use the device's width and scale --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Load stylesheets early in the HTML document to render visual content ASAP Specify the URI of stylesheets in href attribute --> <link rel="stylesheet" href=""> <!-- Load htmlshiv and Respond.js for old IE versions so we can use HTML5 elements and media queries --> <!--[if lt IE 9]> <script src="//cdn.jsdelivr.net/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <!-- Specify the URI of your favicon in href attribute --> <link rel="shortcut icon" href=""> <!-- The commented-out markup below is for iOS/Android bookmarking icons --> <!-- <meta name="mobile-web-app-capable" content="yes"> <link rel="icon" sizes="196x196" href=""> <link rel="apple-touch-icon" sizes="152x152" href=""> --> <!-- Reference non-render-blocking scripts here and use async attribute if possible Example: <script src="" async></script> --> </head> <body> <!-- Place your content here --> <!-- Put render-blocking scripts here if possible --> <!-- SCRIPTS --> <!-- Example: <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> --> </body> </html> ExplainerThis HTML5 template, in my opinion, is the bare minimum for a practical HTML5-capable document. I’d like to elaborate on some of the decisions I’ve made with this template. Placement of scriptsIt’s best practice to place your render-blocking scripts near the end of your HTML document, right before the closing Doing that allows the visual content, CSS and document object model to render first, improving the perceived speed and performance of your web pages. But referencing scripts at the end isn’t always possible, so move your script references up the HTML document if you need to. Also, as a form of progressive enhancement, you should preferentially use the HTML5 Example: <script src="my-script.js" async></script> Important note: These two script-placement practices can seriously break your web pages if you’re not well-versed in how JavaScript is loaded, rendered, and executed by the browser. And the reason I know this is, indeed, because of the many web pages I’ve broken in the past. The "viewport" meta tagThe following is small-screen-specific: <meta name="viewport" content="width=device-width, initial-scale=1"> Without this meta tag, the web page might look like this:
As you can see above, Mobile Safari will try to render the page to its default width of 980px using the device’s native PPI. However, with the "viewport" meta tag used in this template, we tell the browser to scale the content to match the device’s width instead. This results in the following:
The latter is easier to read. Support of IE 9 and belowDespite commendable efforts from the Internet Explorer team to get their users to update to the most recent version of the browser, the reality is that there are still many people who use IE 9 and below. To be able to render new HTML5 elements and media queries, this template has a conditional comment for serving html5shiv by Alexander Farkas and Respond.js by Scott Jehl. It’s going to be served through a couple of reliable public CDNs. The conditional comment will only load these scripts to users on IE 9 and lower. In addition, this markup template has the following meta tag: <meta http-equiv="X-UA-Compatible" content="IE=edge"> This explicitly instructs Internet Explorer to use the most current layout engine available in the user’s machine. As we move forward to the future and the use of outdated IE browsers is no longer an issue, I’d love to be able to remove these browser-specific items from the template. Many will argue with me that browser-specific markup doesn’t belong in a generic boilerplate, but I’m favoring practicality/pragmatism over semantics in this instance. A bit of extra markup and conditionally serving two tiny scripts only those that require it is a reasonable compromise for being able to use HTML5 elements and media queries. Android and iOS home screen iconsAbout 36% of this HTML5 template is already for the sake of supporting a specific browser family, so I’ve decided not to include the home screen icon references by default. However, it’s a good idea to add Android and iOS home screen icons for your web pages because these are two very popular mobile operating systems. Here’s my suggested markup for that: <meta name="mobile-web-app-capable" content="yes"> <link rel="icon" sizes="196x196" href=""> <link rel="apple-touch-icon" sizes="152x152" href=""> The above will have you covered for the Android Homescreen and iOS Home screen (from the lowest-resolution iOS device up to iPad with Retina display). For now. Note: Don’t forget to fill out the blank For more information on what dimensions your icons should be, read these docs: As an aside, I hope in the near-future that we can all agree on a non-proprietary way of including bookmarking icons that use an open-source image format. HTML indentation styleMy preference for HTML documents is to start the indentation at the first child element within the However, what does change quite often while we’re developing the front-end is the stuff inside the For example, I tend to update element hierarchies, element types and nested structures quite frequently while I’m building out the layout and content structure. If I were to start the indentation at the <!DOCTYPE html> <head> <title></title> <!-- etc. --> </head> <body> <! -- 2nd tab stop --> <nav id="top"> <ul> <li><a>Link 1</a></li> <li><a>Link 2</a></li> <li><a>Link 3</a></li> </ul> </nav> </body> </html> Working with deep hierarchies, a lot of nesting, and tons of content, those two extra tab stops add up to quite a lot of re-indenting. In addition, I work on a small screen sometimes, and having that type of indentation schema makes code hard to read and scroll through. Instead, this is what I prefer doing: <!DOCTYPE html> <head> <title></title> <!-- etc. --> </head> <body> <nav id="top"> <! -- Start indent at the first child element --> <ul> <li><a>Link 1</a></li> <li><a>Link 2</a></li> <li><a>Link 3</a></li> </ul> </nav> </body> </html> This HTML5 template is geared for the above markup-indenting style. This style allows me to tune out the boilerplate stuff as well as to make it easier to work with the elements still being developed. If you’re bothered by my indentation style — and I completely understand if you are, because these types of things bother me too — you can easily customize this template to implement your preferred source-formatting system. Or, better yet, use Grunt in conjunction with libraries that can automate indentation or minification for you before pushing to production. Improvements?If you have suggestions for improving or fixing this template, please let me know. And thank you in advance for doing so! License: Public Domain DedicationNo need to ask permission if you want to use this HTML5 template (but please email me any time you have other questions besides this). To be even more explicit: The template is free of any copyright restrictions. You can use, sell, modify, and distribute the template all without asking permission, providing attribution, or any other requirement. The HTML markup is under CC0 1.0 Universal. Note: I don’t own the external scripts referenced in the template so the public domain dedication only refers to the markup I wrote. Related Content
About the AuthorThe post A Generic HTML5 Template appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |



No comments:
Post a Comment