Installing Node.js on Windows - Six Revisions |
| Posted: 15 Oct 2014 03:00 AM PDT Many powerful open source projects have Node.js as a dependency, so often times you’ll need to set it up on your web server. But what if you wanted to develop and test your Node-dependent projects in your Windows PC before putting it up on the server?
Setting up Node.js locally is quite simple. In this tutorial, I’ll walk you through the following:
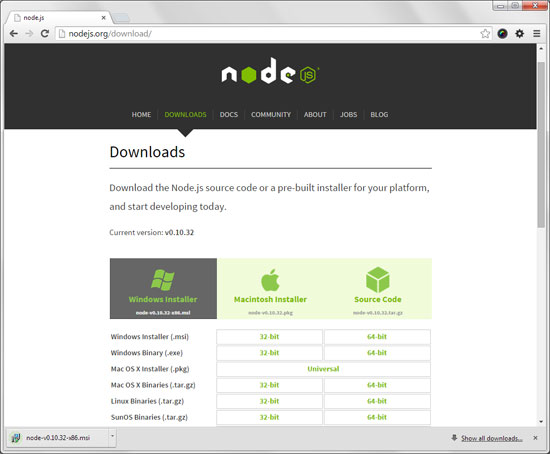
A note on nomenclature: The official name of the project is Node.js or node.js, and many people refer to it simply as Node or node. Throughout the tutorial, these terms will be used interchangeably. InstallationNode has a Windows and Mac installer, as well as binaries for Linux users. We’ll be going over how to install Node on a Windows 7 personal computer, but the general process is the same regardless of which operating system and OS version you’re using. To start, head over to the Downloads page of Node.js. Click on the installer you would like to download and install. For this tutorial, we’re using the 64-bit Windows Installer.
Click on the installer file from your computer to open up the Node.js Setup Wizard.
Just go through the Setup Wizard until Node has finished installing.
I promise you, that’s it: You’re done installing Node.js as well as npm. (The latter is installed with Node.js by default.) Running a Node AppAfter installing the Node.js platform, the next thing you will want to do is run a Node app from your computer. We’ll create a simple app for demonstration purposes. First, create a folder for your app. For my setup, I have a folder named
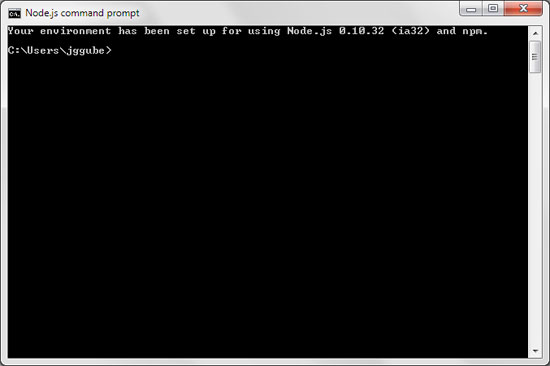
Inside the The above code is a slightly modified version of Node’s web server example, which will create an HTTP web server in our Windows computer. We’re now ready to run our first Node.js app. Open the Node.js command prompt, which you can do via the Windows Start menu. If you can’t find it pinned in your Start menu, just type "node.js" in the Search programs and files input field to find it.
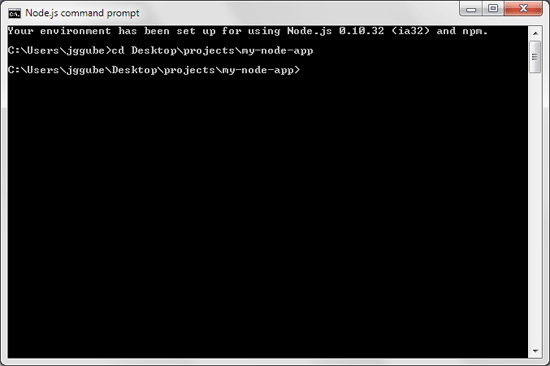
The Node.js command prompt is a command line interface (CLI):
Using the CLI, navigate into your Node project’s folder. The one I set up earlier has this file path:
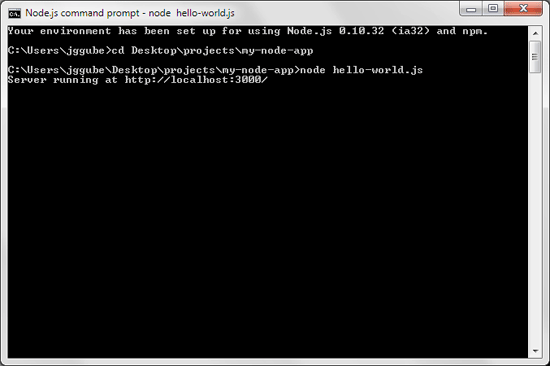
Next, let’s run node hello-world.js If all went well, we’ll see the text "Server running at http://localhost:3000/" in the command prompt.
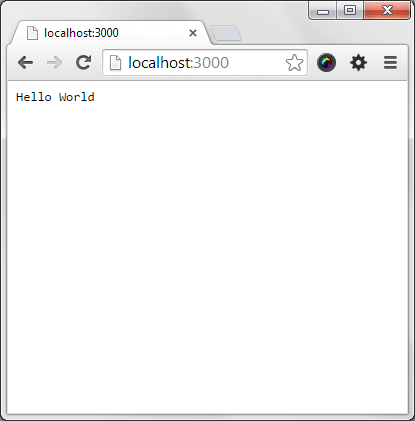
Use your favorite web browser to navigate to this URL: You should see the text "Hello World" in the browser window, indicating that everything’s good to go.
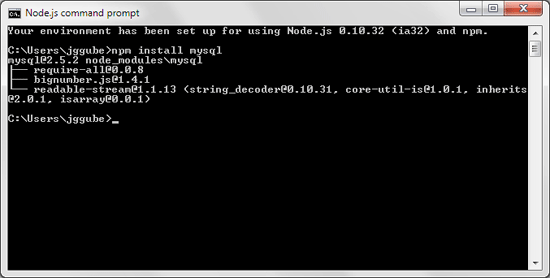
Installing Node Packages via npmPackaged modules make Node.js a much more powerful web app development platform. Think of Node packaged modules as being similar to plugins for jQuery and WordPress, or browser extensions for Chrome, or Gems for Rails; they extend your Node.js installation and/or provide pre-built functionality for your Node.js apps. npm is the default package manager of Node.js. It’s automatically installed along with Node.js by default. Let’s say we wanted to extend our Node.js installation with a MySQL driver so we can use a database for our app. In the Node.js command prompt, just issue the following command: The above command will download and install the mysql node package from npm. After the package installation is complete, you’ll see something like this:
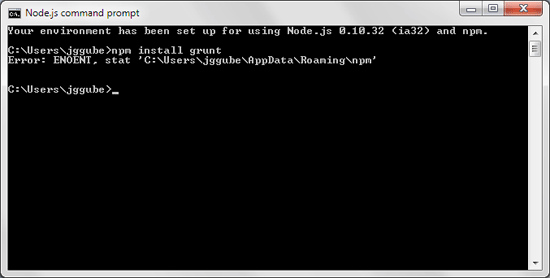
To find other node packaged modules you might want to install, head over to the npm website. TroubleshootingWhen you try to install a package, you might encounter an error message like this:
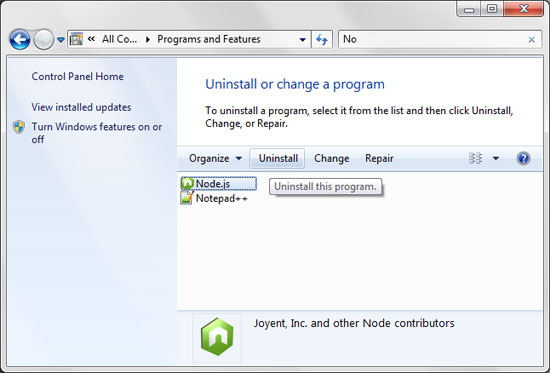
The solution to the issue is to manually create the Uninstalling NodeYou can uninstall Node.js just like any other software in your computer. Go to Start > Control Panel > Programs and Features and then locate Node.js. Click on Node.js, press the Uninstall button, and then just follow the prompts in the dialog window that appears.
Related Content
About the AuthorThe post Installing Node.js on Windows appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |














No comments:
Post a Comment