A New Breed of Free Source Code Editors - Six Revisions |
| A New Breed of Free Source Code Editors Posted: 07 Oct 2014 03:00 AM PDT Many outstanding free source code editors have come out recently, and they’re giving paid apps a run for their money. Beautiful user interfaces, practical features, and the ability to enhance your setup with extensions are just a few things this fresh crop of code editors are offering.
In 2008 and 2009, I wrote about some text editors that can be used for web development. I talked about Notepad++, Vim, Emacs, and 21 other text editors. Five and a half-ish years later, there is bound to be some good additions and innovations in this realm. And there are. Characteristics that modern source code editors share are:
What follows is a discussion of five free source code editors that exhibit the traits outlined above. Atom
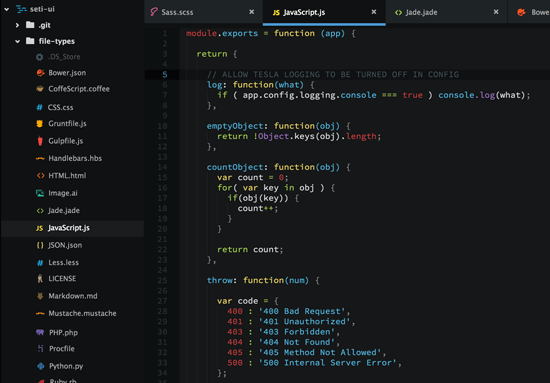
Atom sports a distraction-free interface and a pragmatic feature set that includes integration with your browser’s developer tool, a fast batch search-and-replace that traverses all the files in your project, theming, and more. Atom is developed by GitHub, and I can’t think of any other company that’s had as much experience and exposure to code and developers as much as they have. Brackets
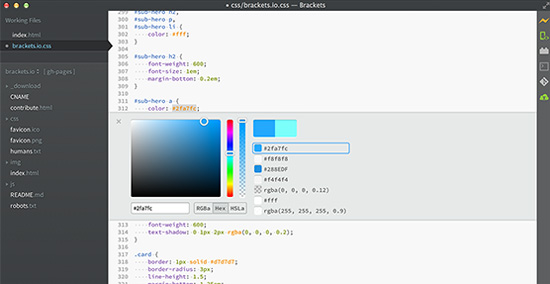
Brackets, an open source project led by Adobe, is not only pretty but also practical. It’s built around the concept of designing in the browser, a commonsense approach to creating sites and web apps. This code editor gives you a live preview of your work: As you’re composing code, it dynamically updates your browser so you can see your changes almost in real time (there’s a tiny bit of a delay while the app processes your changes). Code hints, its own JavaScript debugging feature called Theseus, on-the-fly syntax error warnings, and a highly extensible core make Brackets a great choice for web designers and front-end developers. ICEcoder
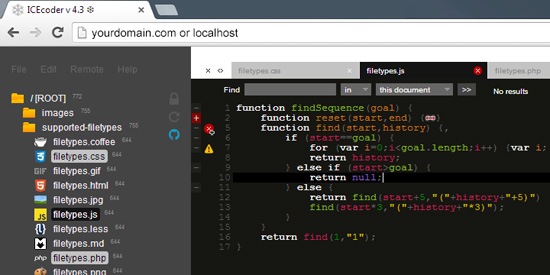
This code editor works purely in your browser whether you’re plugged in to the Internet or not. But just because ICEcoder is browser-based doesn’t mean you’re being shortchanged: It has a robust feature set that includes real-time JS linting, a find-and-replace builder which essentially gives you a simple UI for regular-expression matching, themes, and much more. CodeMirror
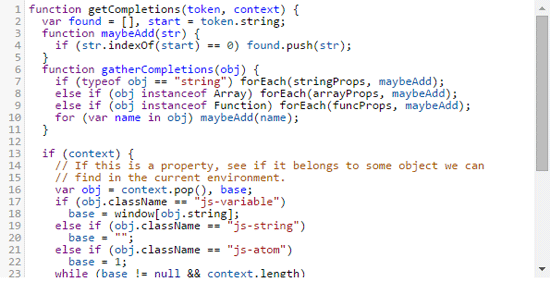
CodeMirror is an interesting text editor: To install it, all you need to do is reference its JS and CSS files in your HTML documents, and then instantiate it with a line of JavaScript. You don’t need to run any software installer or anything like that. CodeMirror supports 60 programming languages, autocompletion, and endless configurability of even the minutest of options using its Programming API. Light Table
This gorgeous code editor has got a lot of unique features going for it. It has, for example, Inline Evaluation, which displays the results of your code within the editor, saving you a bit of time from having to output/query the results in your browser’s developer tool. The development funds of Light Table came through Kickstarter. The project was backed by over 7,000 people and was able to raise over $300,000 in funding, indicating the interest and excitement around it. Other OptionsHere are a couple of other awesome code editors/IDEs to check out. Sublime Text: This is a well-loved code editor. But it’s not entirely free: You can download and try it for free, but it will cost you $70 to continue using it, a price plenty of developers are willing to pay because of how useful and awesome it is. Cloud9: Cloud9 is a cloud-based code editor. It requires you to register for an account in order to use it, a prerequisite that isn’t everyone’s cup of tea. You’ll also have to pay in order to unlock its premium features. Related Content
About the AuthorThe post A New Breed of Free Source Code Editors appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |






No comments:
Post a Comment