A Close Look at CSS Box Shadow - Six Revisions |
| A Close Look at CSS Box Shadow Posted: 17 Oct 2014 03:00 AM PDT The CSS
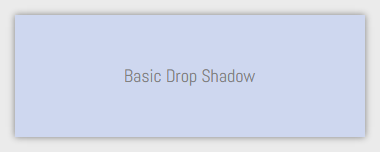
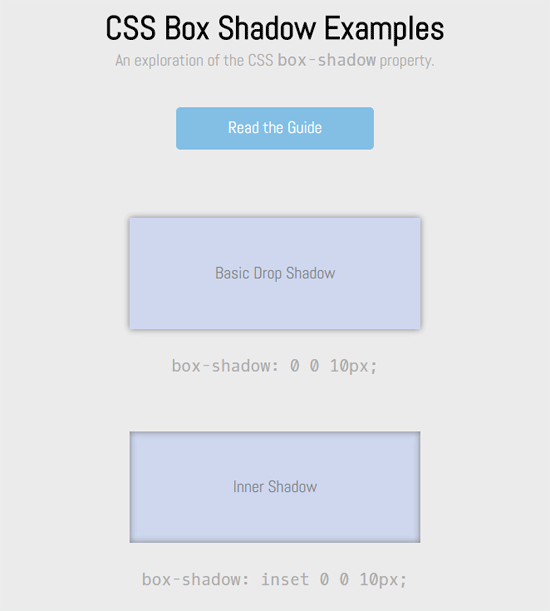
ExamplesBelow are three different examples of applying the CSS Example 1: Simple Drop ShadowHere’s how you could give a
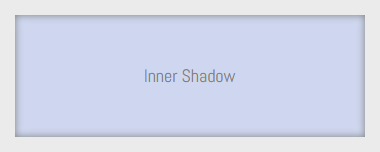
Example 2: Inner ShadowAn inner shadow can be rendered using the
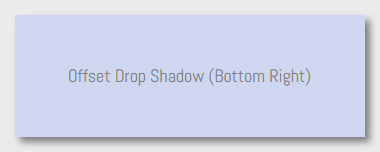
Example 3: Offset Drop ShadowIn this example, the box shadow is cast with a bias towards the bottom-right side of the box by using a horizontal offset and vertical offset of 5px.
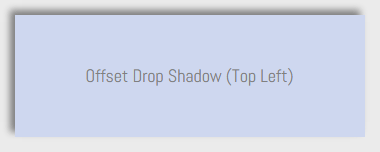
What if you wanted to have the shadow at the top-left portion of the box instead? We can do so using negative values for the horizontal offset and vertical offset. In the following example, the horizontal offset and vertical offset is set to -5px.
Now that you’ve seen a few examples of CSS SyntaxThe general syntax of the CSS Property ValuesThe CSS
Only two property values are required: the horizontal offset and the vertical offset. Four property values, the horizontal offset, vertical offset, blur radius, and spread distance, must use a CSS length unit (e.g. px, em, %, etc.) The color value must be a CSS color unit such as a hex value (e.g. #000000). Property Value Summary
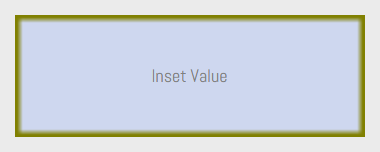
insetIf the
As a comparative reference, here’s the same box shadow without the inset property:
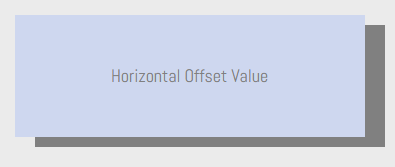
horizontal offsetThe horizontal offset value controls the x-axis position of the box shadow. A positive value will shift the box shadow to the right, while a negative value will shift it to the left. In the following example, the horizontal offset is set to 20px, or double the value of the vertical offset (which is set to 10px), so the shadow is two times wider horizontally.
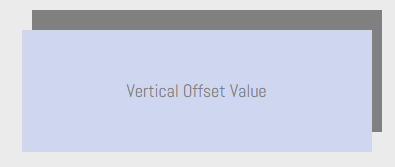
vertical offsetThe vertical offset controls the box shadow’s position on the y-axis. A positive value will move it down while a negative value will move it up. In the following example, the vertical offset has a length of -20px, or double the length of the horizontal offset (10px), so the size of the shadow is twice as big on the vertical axis. Also, since the value is negative, the location of the shadow is offset towards the top of the box.
blur radiusThe blur radius property value affects the blurriness/sharpness of the box shadow. The blur radius is optional. If you don’t specify it, it will default to 0. Additionally, it can’t have a negative value, unlike horizontal offset and vertical offset. If the blur radius is 0, the box shadow will be sharp and its color will be solid. As you increase the value, it will become blurrier and more opaque. In the example below, the blur radius value is set to 20px, thus the blurriness is quite pronounced.
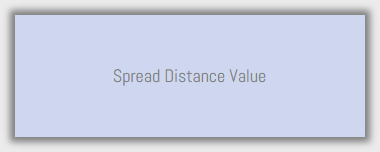
spread distanceThe spread distance makes the box shadow larger or smaller in all directions. If it has a positive value, the box shadow will grow in size on all sides. If it has a negative value, the box shadow will contract on all sides. Notice how, because of the positive spread distance (10px), there’s a 10px drop shadow on all sides of the box because there is no horizontal offset and vertical offset:
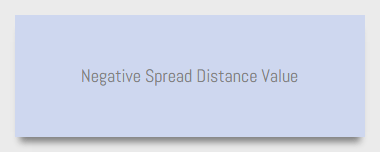
When the spread distance is negative, the shadow shrinks on all sides. In the following example, the shadow is smaller than the box’s width because of its negative spread distance and the absence of a horizontal offset:
colorAs you can already tell by its name, the color value sets the box shadow’s color. It can be specified using any CSS color unit. Specifying a color value is optional. By default — in other words, if you don’t explicitly state a color value for your box shadow — the shadow’s color
If you want a different shadow color, then you’ll need to specify it in the
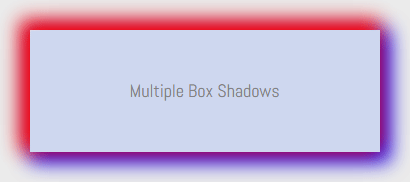
Multiple Box ShadowsThis is where you can get really creative with this CSS property: You can apply more than one box shadow on an element. The syntax is as follows: box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n]; In other words, you can have multiple box shadows by separating each property value group with commas (,). In the following example, there are two box shadows: A red one at the top-left side of the box, and a blue one at the bottom-right side.
Browser SupportThe CSS CSS Box Shadow ExamplesYou can see a live demo of all the box shadow examples used in this article by clicking the button below.
Related Content
About the AuthorThe post A Close Look at CSS Box Shadow appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
















No comments:
Post a Comment