How to Quickly Set Up Less.js - Six Revisions |
| Posted: 10 Dec 2014 02:00 AM PST Less.js (or just Less) is a CSS preprocessor that can revolutionize the way you write CSS. And it’s easy to install and set up for web development.
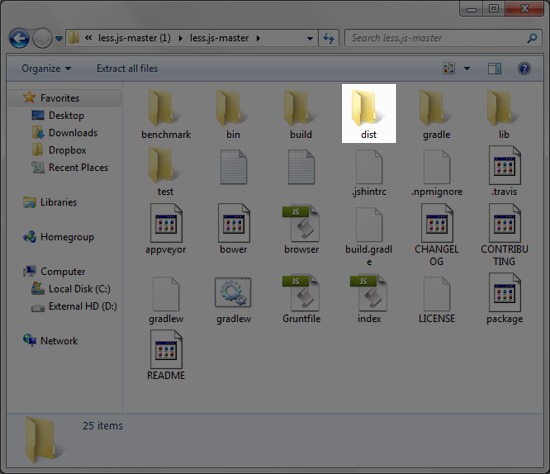
There are several ways to install and configure Less, but for developing in the browser, or if you’re just interested in trying it out without having to install it on a web server, the fastest way is to reference the First, download Less.js from GitHub. Alternatively: If you use Git, fire up the CLI, navigate to your project’s directory, and then clone the Less repo to your computer: There’s a lot of files and directories inside the
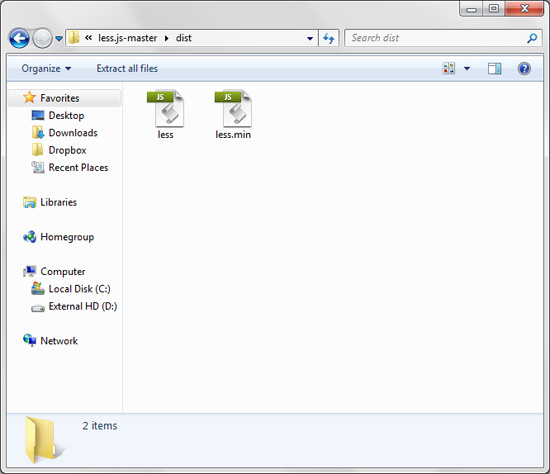
Inside the
Put With your code editor or text editor:
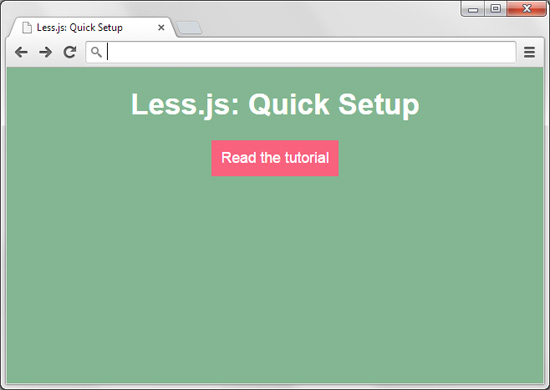
In the <head> Testing the SetupYou’re now ready to use Less. To test your setup, you can write some Less syntax inside your Less stylesheet and then see if it renders correctly in your browser. The Less CSS below uses Less variables and the Less HTML <!DOCTYPE html> <html> <head> <title>Less.js: Quick Setup</title> <link href="styles.less" type="text/css" rel="stylesheet/less"/> <script src="less.js" type="text/javascript"></script> LESS Result
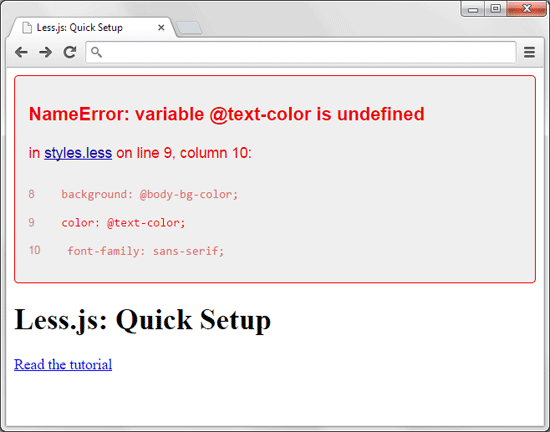
In-browser Error HintsBy default, Less will warn you whenever it encounters errors in the web page. This is useful during web development.
Compile Less CSS Before DeploymentOnce development is complete, compile The Less CSS above was compiled to the following by using LESSTESTER: Moving Forward with LessThough the method described in this tutorial is the fastest way to get up and running with Less, it’s best used only for exploring, testing, and development because having the JavaScript library process your CSS every time a visitor requests your web page is bad for performance. Once you’re ready to commit to Less and use it in your web development projects, the best options would be to install and set it up on the web server or to remove the Related Content
About the AuthorThe post How to Quickly Set Up Less.js appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |





No comments:
Post a Comment