CSS Link Pseudo-classes - Six Revisions |
| Posted: 19 Dec 2014 06:52 PM PST Link pseudo-classes give web designers the ability to style various states of HTML links. The CSS pseudo-classes commonly used for styling hyperlinks are
Example: OverviewHere’s a description of each pseudo-class:
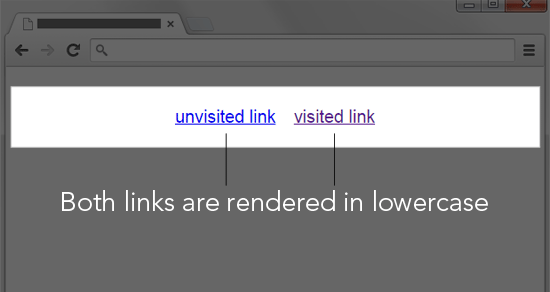
Technically, out of the five most commonly used pseudo-classes for links, only two — The other three — Combining Pseudo-classesFor greater CSS specificity, you can use a combination of pseudo-classes. For example, you may wish to have a different appearance when a user hovers over a visited link versus an unvisited link. In the preceding example, when users hover over an unvisited link, its anchor text will become green. But if it’s a visited link, the anchor text will become red. Order of Pseudo-classesBecause of CSS specificity, links can match multiple pseudo-classes at the same time. This is the reason why the order of style rules in your stylesheets is crucial. An example where two pseudo-classes are matched at the same time is when a link is clicked on. At the start of the click event, the link briefly matches both We know that if two selectors are equal in specificity, by default, the selector further down the stylesheet wins. Thus, if the So that all link pseudo-class style rules are rendered successfully, this is the suggested order: Case-insensitivityW3C’s pseudo-class specs permit any type of casing style. This means writing pseudo-class names in all-caps, all-lowercase, or any other casing style will work. However, the prevailing best practice is to write pseudo-class names in all-lowercase. All of these Spacing Characters Before and After Pseudo-class NamesThere can’t be any spacing characters before and/or after the colon ( For instance, writing your style rule as such won’t properly render in browsers: Link Pseudo-classes in Modern BrowsersIn modern web browsers, Modern browsers now limit the CSS properties that will be rendered in style rules that involve the In short, the style rules for In modern browsers, the following example will not behave as you’d expect. Visited links will not render in all-caps; they will be in all-lowercase just like unvisited links. HTMLCSSResult
For a full explanation of the issue with Related Content
About the AuthorThe post CSS Link Pseudo-classes appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |


No comments:
Post a Comment