1stwebdesigner |
- Get the Best Out of Your Best: 25 Finest Premium WordPress Themes
- The Basal Guide: How to Create a WordPress Child Theme
- How to Create SVG Loading Animations using Adobe Illustrator and Adobe Edge Animate CC
- 10 TED Talks Every Web Designer and Developer Should Watch
- Website Cosmetology: What Makes a Good Design a Good Design?
| Get the Best Out of Your Best: 25 Finest Premium WordPress Themes Posted: 28 Aug 2014 07:00 AM PDT The saying 'You get what you pay for' applies perfectly for the finest premium WordPress themes. These themes are packed with plenty of features that help you in creating all sorts of websites on WordPress. There are thousands of great themes out there but finding the one that will match perfectly with your need seems like a challenge. So in this post, we are sharing some fresh and beautiful premium WordPress themes that will help you in finding the best one. These premium themes are best to work with in 2014 because of their features include a shortcode generator, responsive design, and custom widgets, etc. You will find all kinds of themes ranging from portfolio, magazine, personal blog, music, video, and business themes in this shared list. The good thing about premium themes is that it's always responsive so it can easily adjust with every screen resolution.
Responsive website design is very essential for the success of brand which is looking to start its business. Premium themes are also SEO-ready so you don't need to worry about getting your site visible on search engines. But the only thing required is to choose a premium WordPress theme that has such features. So take a look on the list below and choose your favorite one! 1. Zen
2. ImgBlog
3. NewsCore
4. Ados
5. Flipbox
6. Trendy Travel
7. Flatize
8. Sportify
9. Pearl
10. Ernesto
11. AMY Theme
12. Frover
13. Margot
14. Quantum
15. Cadillac
16. Wunderkind
17. Akast
18. Jollyany
19. This One
20. DOIT
21. Nerva
22. Himeros
23. Kitai
24. The Agency v2
25. Spaces
All the premium themes featured above can be easily used without any geek skills. Every one of these themes has highest quality that will suit your website. If you want, you can also make adjustments to the theme accordingly. So I hope you have founded what you were looking for. If you like to share something with us, just leave a comment below. |
| The Basal Guide: How to Create a WordPress Child Theme Posted: 28 Aug 2014 06:00 AM PDT Creating a WordPress child theme is important. It gives the user access to the theme without the threat of breaking it when updating. Unfortunately, child themes can be confusing if you don’t have much experience with WordPress customization. As WordPress users customize their themes more, there might be some instances when users lose all of their theme’s layout or functionalities after updating the theme. This gives some headache to WordPress users as they might need to debug their themes, or worst, recreate or install them all over again. In this article, you will learn something about creating a child theme in WordPress.
Understanding a Child ThemeA child theme is a theme that inherits the functionality of another theme also known as the parent theme. It allows users to make changes or add functionalities to the parent theme by separating a set of files to modify it without breaking the original theme. Not only does this make the modification easier, it is also the safest way to update a theme. As a matter of fact it can also be turned off and fall back on the original. Why You Need a Child ThemeUsing a child can be helpful to WordPress users and developers. Here are some reasons:
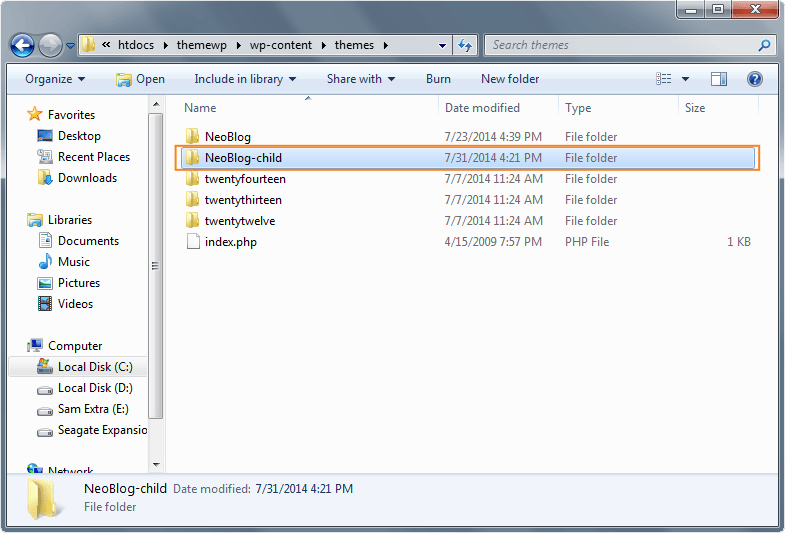
A simple guide in creating a WordPress child themeIn this part, you are going to learn how to create a basic child theme. For the sake of this article,let's use the built in NeoBlog WP theme from the previous tutorial as the parent theme. Go ahead and download it. STEP 1 – Create a new folder for the child themeTo start off, create a new folder on the theme directory (wp-content/themes) and name it with the word “-child” added to it. So for this example, you’ll be calling our folder “NeoBlog-child“.
STEP 2 – Create the stylesheetA stylesheet is the only required file to make a child theme. So let’s create the style.css inside the “NeoBlog-child” folder.
Next, the style.css must also contain the following information. /* Theme Name: NeoBlog Child Theme Theme URI: http://www.1stwebdesigner.com/ Description: NeoBlog Child Theme Author: Sam Norton Author URI: http://www.1stwebdesigner.com/ Template: NeoBlog Version: 1.0.0 */ <p>@import url("../NeoBlog/style.css"); /* =You can start customizing your theme here -------------------------------------------------------------- */ Note: You can change any information above but take note that you need to keep the theme name and the template codes. STEP 3 – Activating the Child ThemeNow to activate the child theme, navigate the WordPress admin panel and go to Appearance-> Themes. Next, click the “Activate” button and you can see your child theme active. Great! The child theme is now active! From there you can start adding your styles below the @import tag, overwriting the current style from the parent theme.
Some Things to Remember When Using a Child ThemeNow that we know how a child theme works, it is important to consider some pointers when using a child theme. Here as follows:
Start Using a Child ThemeWordPress is a great platform to build dynamic sites. With a lot of users trying to make their site looks good by customizing the stylesheet, the child theme is the best way to go. If you are not comfortable doing all these stuffs you might want to try the One Click Child Theme Plugin which will create a child theme for you with the click of a button. If you have any questions or ideas about the topic, or would like further explanation, please feel free to drop a line in the comments section. |
| How to Create SVG Loading Animations using Adobe Illustrator and Adobe Edge Animate CC Posted: 28 Aug 2014 05:00 AM PDT Keeping your viewers glued to your webpage while it loads is like trying to stop a time bomb, except that it doesn't blow people into tiny bits. Some web designers give special attention by providing users with some entertainment while the all the information they want to see are still waiting to be fully loaded like this tutorial on how to create SVG loading animations using Illustrator and Adobe Edge Animate CC.
There are a lot of loading animations out there. Sure, you can copy and paste these animations to your designs every now and then, right? Yeah, making use of templates are easier and more convenient. But there are times you need to do your own for learning's sake. This tutorial won't require coding, so for those designers who don't want to get their hands dirty with codes, here's a great tool for you. Why you should choose SVG as a file format for all the images:
Now, I would not keep you waiting, here's the tutorial! Bonus:Aside from loading animations, you can also create the following using Illustrator and Edge Animate:
ConclusionLearning SVG animation can be difficult for some, but with the use of tools like Illustrator and Edge Animate, it can be easier and faster. The only thing you need is to be patient and creative. I hope you learned something today! There are more of these tutorials to come so keep your tabs open for 1stwebdesigner! Good luck! Do you have questions about the process we just followed? Feel free to ask us at the comments section below.
|
| 10 TED Talks Every Web Designer and Developer Should Watch Posted: 28 Aug 2014 04:00 AM PDT What is are TED talks? Why is it so popular nowadays? Ted Talk is a nonprofit discussion event devoted to spreading ideas which can be in the form of a short, powerful and convincing talks usually runs from 18 minutes or less. TED began in 1984 as a conference where (T)echnology, (E)ntertainment and (D)esign converged. But nowadays, it covers a variety of topics, from business to global issues and hot topics across the globe. Some are independently running TEDx events that help share ideas in communities in every part of the world.
|
| Website Cosmetology: What Makes a Good Design a Good Design? Posted: 28 Aug 2014 03:00 AM PDT What is a good design? And what makes a good design, really? Many of us have a lot to say when it comes to designing. People would say a good design is something that is useful and for others, it should be functional. The answers are actually infinite. There are certain ideas and principles in creating a good design. Web developers and web designers need to think deeper into their projects to get the best results.
How about this?What constitutes a good design? The total package of a good design portrays a vital role. The first thing you should have in mind is: the message should be CLEAR. There is only one goal: the design should emphasize the message.
A good design gives information and communicates an appropriate idea. Having a poor design dematerialize the communication by breaking the correct information. There are principles of design that become handy to format the elements of design such as color, shape, texture, among others. To sum up, these ideas must be taken into consideration:
Principles of a Good DesignWith the right combination of design principles and aesthetic, there is no reason that your design will be a rubbish! It is important to know these principles.
Image from Flickr DirectionIn creating something it is necessary to have a sense of direction. Direction tells you to move and aim for something and which gives the process fluidity.When all necessary things are in one direction, there is arrangement and focus that help the viewer see the emphasis of your designs. SpaceAs important as emphasis, many designers overlook space. Without space, your design more likely would fail. It is considered one of the important elements of design. It is also sometimes called the "white space".
Image from Flickr BalanceBalance is how every elements of a design neutralize each other. With balance, design elements are organized in a manner to create the whole idea in its equilibrium. ProportionA good proportion maintains the cohesive connection of parts in relation to its entire body. It’s how each element works with other elements. It is the connectivity. Minimalism You can relate this to the minimalist point of view. Designers nowadays are now embracing the flat design because it looks clear and simple that allows them to focus on the content and the message. ContrastBy using contrast you can generate variety. Combining all the artistic elements of web design brings appealing and great output. Balance and proportion projects coherence. On the other hand, contrast gives interest. EmphasisGiving an emphasis to your design gives a sense of clarity. When design elements are arranged in levels to create hierarchy of visual importance, this is emphasis. Colors
Image from Flickr A perfect choice of color palette can enhance any user experience. Having a suitable color combination helps in creating balance and harmony. Colors projects a certain mood and emotion and should be used minimally. Loading TimeOf course, almost everyone really doesn't like a website that loads too long. It eats up their time. Effective optimization processes such as image sizing should be taken into consideration. Combining codes into a central CSS file can reduce HTTP requests. Understanding these principles make one designer an effective and productive one. According to Dieter Rams’ "10 Principles of "Good Design", a good design is:
Image from Flickr Here are some helpful sites and tips to develop your skills in web design.
A good design is not always based on how it looks. You should also have to see its ability to perform, to astonish, and to serve its purpose. Typography
Image from Flickr Typography, according to About.com, is the design and use of typefaces as means of communication.Typography uses typefaces and the white space around and through them to create a whole design. Typography encompasses everything from calligraphy through digital type and type on web pages. There is richness in design for web designers who use letters as part of their designs. Bad typography in your website can affects viewing span. It distracts readers, making them turn away and become uninterested. Viewers usually take most of their time in a certain website because of its quality and effectiveness to deliver messages and ideas. So it is important to consider some symptoms of a poor web design output. Symptoms of a Bad Web Design
Image from Flickr Sometimes web designers do not know that some little details can affect their design aesthetic in relation to creating a website. According to Nielsen Norman Group, some elements are unconsciously disregarded by web designers. More Insights!
Image from Flickr 1. Poor ContrastNew visitors usually come to visit websites with fresh eyes. They don’t know where they eyes lead to. Having good contrast leads the viewers to their specific needs the time they enter a specific websites. 2. Navigational Failure
Image from Flickr Navigation must be simple and consistent for everyone. Common mistakes usually include:
3. Lacks Valuable ContentOne serious problem about website design is the inability to deliver direct and interesting information. An updated content is very necessary. Try to think about this question always before you start something: Does your content solve your customers’ problems or does it create problems? 4. Don't Use Graphics as TextDon’t use graphics or Flash for text. No more, no less. Reasons why:
5. Don’t Use Small Text
Image from Flickr Designers usually are fond of playing with their designs using small text. Older people often have trouble looking at websites with small fonts. If viewers can’t see it, they will flee it. What viewers WANT for a website?
Image from Flickr People basically visit a website to satisfy their need and want. Considering these might be helpful.
Image from Flickr To ConcludeGenerally, web designers create visual solutions to communications problems. They have interpretative and conceptual skills to share information. They use different styles and ways to achieve results based on color, typography, illustration, photography, animation, layout, and media. As web designers, you should know how to use the principles of design to communicate a message and present data. What is your design principle? |
| You are subscribed to email updates from 1stwebdesigner To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |










































No comments:
Post a Comment