How to Make Distributed Design Teams Work - Six Revisions |
| How to Make Distributed Design Teams Work Posted: 14 Apr 2014 03:00 AM PDT With more and more technology companies adopting remote working environments, having team members in different parts of the world is not uncommon any more. Remote working comes with many benefits, but also unique challenges.
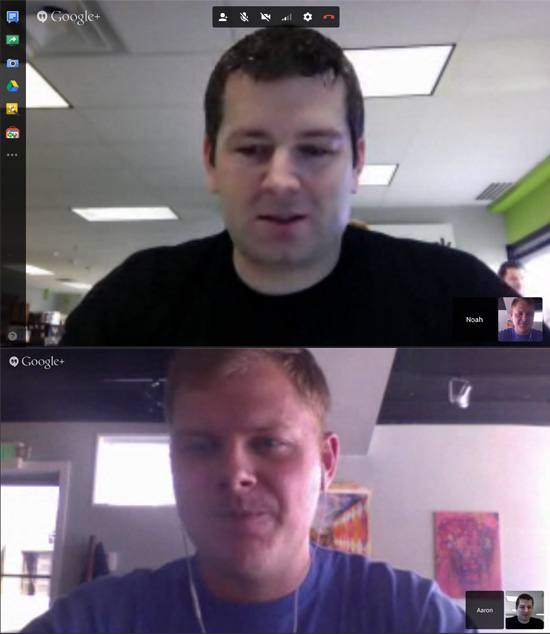
The biggest perk of working remotely is you are able to give all members the option to live and work where they are most productive. It’s often easier to stay focused without the day-to-day distractions of commuting to work and normal office interruptions. But as we mentioned, many challenges persist. Communication can be difficult. Team-building can be very tough. And working with time zones can throw you a curveball. This can all be very tricky for design teams because we need to communicate regularly and extensively, share and pass files, brainstorm, and much more. Any type of team needs to be on the same page, but this is especially true for design teams. At Formstack, we’ve been a remote company for over a year now. We have team members from all departments working remotely across the country, and we also have a member of our development team in Poland. As a company, we’ve learned quite a lot about remote working, and we want to share our insights with you. CommunicationCommunicating is central to any design team. When you work in the same office as your teammates, you can take a short walk or simply look across the room to talk with someone. It’s easy to bounce ideas around or steal 5 minutes of time to brainstorm. As great as all the communication technologies are these days, you can’t beat face-to-face communication. In a remote team scenario, impromptu discussions don’t happen as easily. You have to make an extra effort for these kinds of discussions. Dealing with Facial Expressions and Tone of VoiceText-based communication like instant messaging (IM) and email does a very poor job of conveying tone of voice, facial expressions, and body language. Yet, all of these things are essential components of good communication. We know, for example, that a significant amount of communication is done through nonverbal cues. We help solve this communication barrier quite simply by using video chats and gathering the team together from time to time. Particularly, we use Google Hangouts for regular meetings and the new video feature on HipChat for quick chats.
We’ve seen designs can often come out underdeveloped when you remove face-to-face communication, but an open door policy with video communication software like Google Hangouts, or even just voice calls, is a good solution for this. The Importance of PlanningPlanning is already a critical process in a traditional design team whose members are in a single geographical location. But then add the remote/distributed team factor into the mix, and planning becomes even more crucial and demanding. As a development-design team, we’re always working both ahead and behind the rest of the development team. What that means is we lay the groundwork for how designs will both look and function within the Formstack app. But once the rest of the development team hooks up all their functionality and does testing, it’s once again our turn to put the finishing touches on design. It’s important for us to plan and understand timelines of not only our own team, but the entire development unit of our company. We have to constantly communicate not only about the projects we’re working on that will go into development later, but also revisiting design work that has come back through the development cycle for us to finish. WorkflowWe have a couple of suggestions regarding workflow. Utilize Time Zone Differences to Your AdvantageWe mentioned earlier that Formstack has a developer residing in Poland. Instead of this distance being a pain point for us, we actually benefit from this geographical difference because he gets to have a 6-hour head start every single workday.
Thus, we are able to jump right in and do design work on features that he has already completed while we were still sleeping. The time zone difference is still tough, though — our Polish teammate does have to flex his hours a bit so he can have a window of time to work and communicate with the rest of our team. Create a Style LibraryAnother workflow tip that’s helped our design team is the creation of a style library. We’ve built documentation around the uniform styles we want to remain consistent within our app. It has been an extremely useful tool as a remote team. Our style library contains the snippets of code we need for easy implementation of common elements such as buttons, menus, utility classes, etc. The library helps us design and build quicker without added communication around these standard elements. You can build your own style library, whether you’re working as an in-app developer, front-end developer, or web/graphic designer. If you’re working mainly with graphics, your library might be as simple as a document containing consistent colors, icons, backgrounds, etc. The goal of the style library is to maintain consistency within the product and to cut down any communication barriers. Essential ToolsThere are also a number of useful tools our design team uses that allow us to make remote working possible. We’ve mentioned a couple already, but here are some other apps we love using: Project Management: Basecamp
Basecamp is the project management software we use to share wireframes, mockups, and completed files. We also use it heavily for leaving comments and communicating. Prototyping: InVision
InVision is a web and mobile prototyping tool that we use to show the UX and user flow of designs. Version Control/Code Repo: GitHub
For our code repository and versioning software, we use GitHub. We also use the commenting system in GitHub. Task-tracking: DailyStat.us
This app helps us keep tabs on our teammates’ tasks. This allows us to show each other what we finished yesterday, what we’re working on today, and what we need help with. Other Things to Keep in MindAgain, we can’t stress enough how important frequent communication really is to the success of a distributed team. Also, we want to say that, just like riding a bike, remote working takes practice and a bit of getting used to. Don’t get discouraged if after a couple of months things don’t seem to be working out. After a while, for example, planning and communicating just became second nature to us. We like to set scheduled meeting times throughout the week where we’re communicating over video for brainstorming. We also like to do quick daily video chats sometimes just to say "Hi, how’s it going?" The way we see it, we also have to maintain personal work relationships — that non-distributed design teams have traditionally benefited from — as well. Are you part of a remote team? What helps you stay connected and battle the communication gap? Give your advice in the comments below. Related Content
About the AuthorsThe post How to Make Distributed Design Teams Work appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |






 Noah Coffey is a UX Developer at
Noah Coffey is a UX Developer at 
No comments:
Post a Comment