1stwebdesigner |
| What is the Best WordPress Framework to Use? Posted: 28 Apr 2014 06:00 AM PDT Designing a WordPress theme can be very time-consuming, not to mention difficult and stressful. But there are some that use a Theme Framework. Before having ideas on what the best WordPress Framework, let’s begin by understanding what a Framework is. Over the years, WordPress theme developers have created schemes and processes to make their work faster and easier. Some start by creating an HTML template and then build the WordPress code around it. This can prove to be very stressful, noting that you have to re-write codes from HTML to PHP, but others just find that easier. On the other side of the moon, designers start with the rudimentary WordPress codes and build their design around that. For them, this increases the speed of the coding process because they just type in a language that WordPress automatically understands. And finally, there are those who, in the most efficient way possible, start with a Theme Framework.
What are Theme Frameworks?
WordPress Codex defines the term "Theme Framework" as:
Theme Frameworks are tools that make the process of creating functions you see in a WordPress theme a lot easier. They are themes that act as a launching pad for development, thus, speeding the process of creating better layouts and designs. Theme Frameworks provide easy support and creation of child themes, making the usability of WordPress extend to vast horizons. WordPress Theme Frameworks are used as parent themes. This means that all functions lean towards the Theme Framework. Developers can just create child themes to customize styling and leave everything to the parent. Why Use Theme Frameworks?
Start with Framework? Or Start from Scratch?Personally, I think that you should use a Theme Framework, especially when developing a WordPress theme. Why?
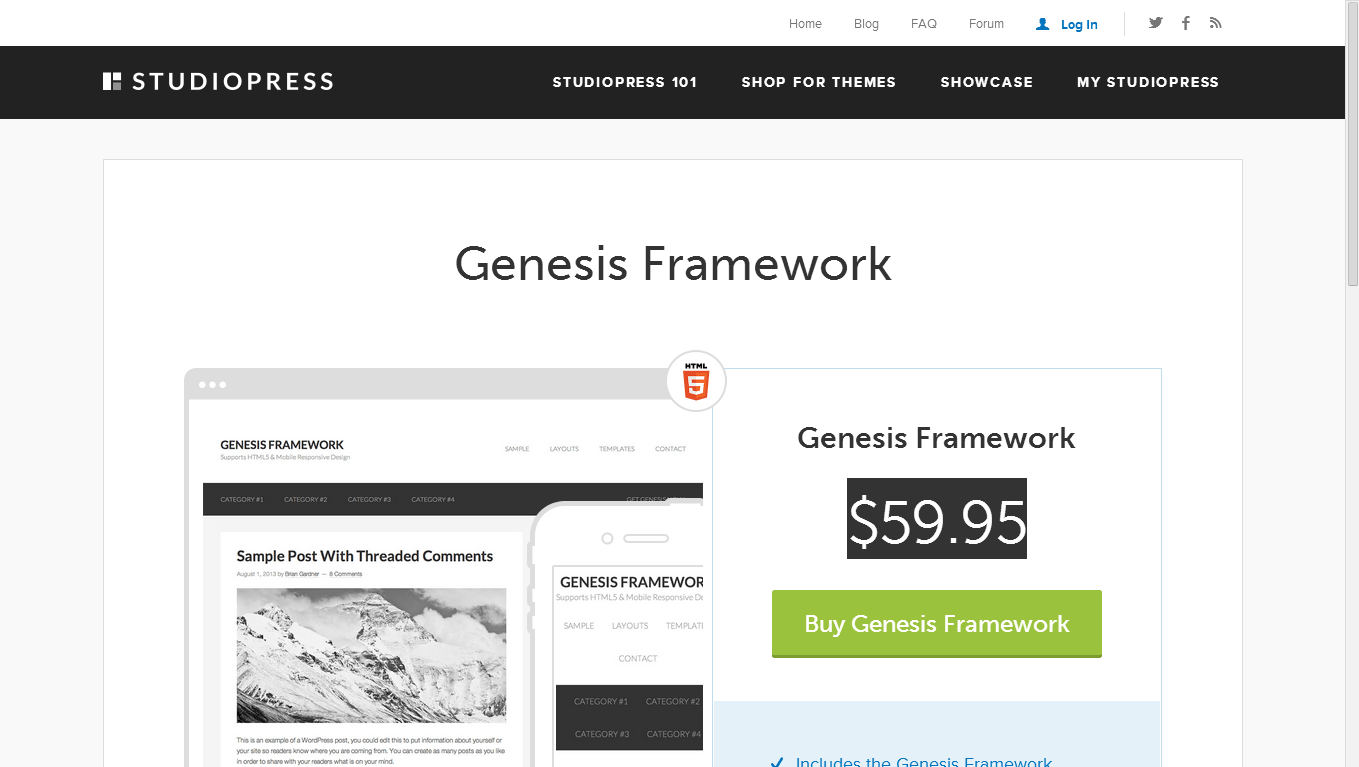
What Theme Frameworks Do I Recommend?GenesisGenesis Theme Framework is highly recommended by many WordPress theme designers. What's good about Genesis is that it creates a great deal of power and price. It includes highly customizable elements for a not-so-expensive price. Recommended for advanced WordPress Theme designers, this Theme Framework surely is a good deal. Features:
Pros:One of the best things about Genesis is that it's a one-time purchase product. That means once you bought the framework for your website, you never have to buy it again. (Isn't that sweet!). Aside from that, the wide array of child themes give you a great amount of choice! Most of Genesis child themes are beautiful and cleanly written. Cons:One of the concerns that most designers have with Genesis is how it affects the learning curve of developers. With a pretty template always there to save your ass, you'll depend much on it to the point where you no longer develop. Review:Overall Rating: B+Customizability: B Design: A- UX Rating: A Cherry FrameworkI have reviewed Cherry Famework before and I have always found it cool to use. Unlike most items in this list, Cherry Framework is free. Yes, you read that one right. It's free. And the great thing about that is you get almost the same features from Theme Frameworks you pay for. Features:
Pros:Cherry framework is probably the easiest to use free Theme Framework I have ever used. With its flexibility, you can easily use Cherry in any WordPress-powered website design you want. It's even responsive! Cons:Cherry Framework's Slideshow feature is challenging, especially for blogging beginners Review:Overall Rating: B-Customizability: B+ Design: A UX Rating: C+ HeadwayFor non-coding designers, Headway can become a very powerful tool. With its drag-and-drop feature, this Theme Framework would make designing easier and faster. This gives users the steering wheel to control almost everything they want to without spending some time coding. Features:
Pros:Headway's visual editor is probably the best feature that makes the Theme Framework a part of this list. If you happen to choose to use CSS, you can still see the changes before making it live in the website. That way, you can tweak and adjust small design details without worrying that it would mess up your whole design. Cons:Despite the awesome features of Headway, there are still some things that concern me the most. The learning curve of Headway is sort of steep. You need to experiment on features first before memorizing every feature. Review:Overall Rating: B+Customizability: A- Design: A UX Rating: C+ UltimatumFramework creators of Ultimatum dubbed this WordPress Theme Framework as the 'total design suite'. This is probably because you can have the control over the details of your website without even coding. Well, this is a sort of a sweeping proclamation, but we can make the argument that Ultimatum is one of the best out there. Features:
Pros:Ultimatum provides a wide array of features, but what I like the best with Ultimatum is that it is widgetized. Every single area on your WordPress site is a widget where you can drag and drop elements and control the design. Cons:Aside from the relatively steep learning curve that poses a great challenge for designers, ultimatum is a pretty cool Theme Framework to play around with. Review:Overall Rating: ACustomizability: A- Design: A UX Rating: B- ThesisThesis 2.0 is a Theme Framework that serves more than 42,000 websites around the globe. It has become one of the best and most talked about frameworks out there. Thesis 2.0 impresses you with its wide variety of fonts, sizes, colors, columns that can be customized in your own accord. Features:
Pros:What makes Thesis 2.0 great is that it allows you to create multiple templates and customize each post with your preferred template. That means you can totally revamp each post's layout without messing the other posts. Aside from that, Thesis 2.0 has SEO built in the Theme Framework, so no worries about changing titles or meta tags anymore. Cons:One of the major concerns for Thesis 2.0 is it's drag and drop system. I somehow find it unintuitive. Because of that, you tend to add a lot of unused boxes, which mess up the CSS. Sometimes, you find yourself looking for a missing bracket. Review:Overall Rating: C+Customizability: B- Design: C+ UX Rating: C+ Child ThemesHere are a few of the Child Themes developed out of these frameworks: GenesisCherry FrameworkHeadwayUltimatumThesis 2.0Whats's My Pick?This may spur some argument but I have to go with Ultimatum. By weighting the features, pros and cons of the Theme Framework, you just know that it's the best on the list. I found it easy to use and really powerful. That gave me a lot of liberty to really delve and tinker with the designs. Aside from that, I find the this Theme Framework very intuitive and powerful. I found in Ultimatum everything I want to have, so I picked it. And you guys, what do you prefer? Do you agree with me? If yes, what features of Ultimatum is your favorite? If not, what do you think is the best Theme Framework? |
| You are subscribed to email updates from 1stwebdesigner To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |






No comments:
Post a Comment