1stwebdesigner |
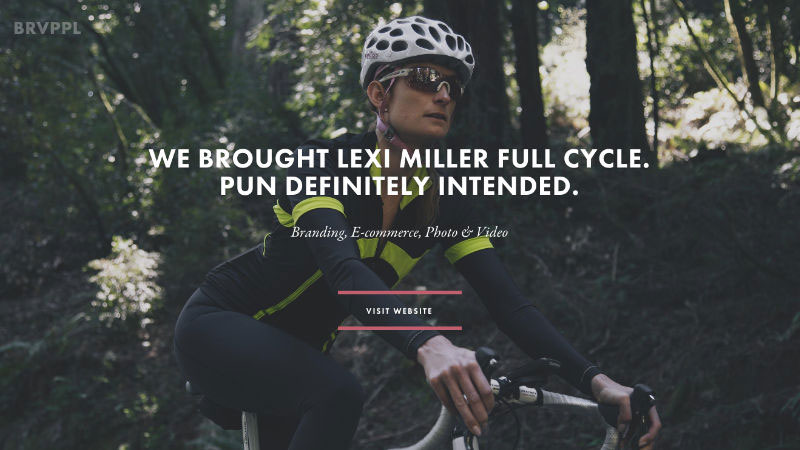
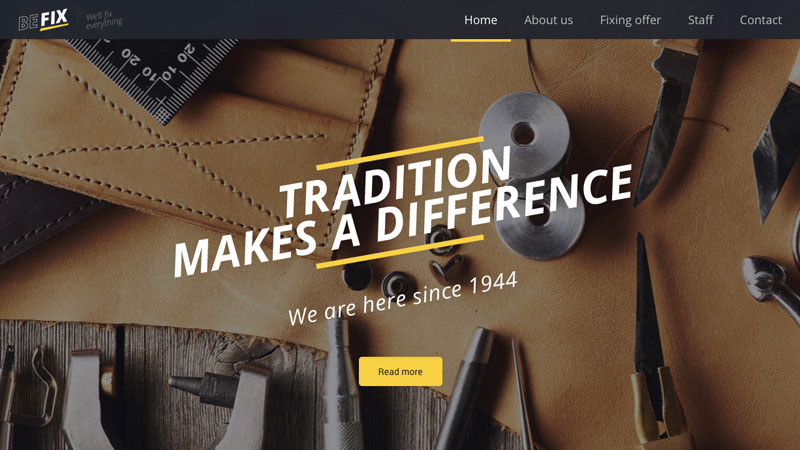
| What Are Top 7 Graphic And Web Design Trends in 2015 To Look Out For? Posted: 03 Apr 2015 07:35 AM PDT We’re finishing up the first quarter of 2015 and have seen many predictions for the web design scene already. While most of these predictions make a lot of sense based on what we have seen being used lately, I’d like to dig deeper into these trends and analyze the top 7 web design trends while providing some tools and resources in achieving the desired look. What trends you need to watch out for this year? Find Out In This Article If You Know The Latest Web Design Trends of 2015For every trend, I will provide you some data and research that supports the fact followed with examples of real websites utilizing it. I will also recommend some tools, resources and services for implementing the trend into your project.  Brave People uses a slideshow of full-width genuine photo backgrounds that create an impression of a humanistic brand. 1. Imagery Web Design Trend: Large Background ImagesStock photos still play a major role in digital communication, whether it’s an eCommerce store, portfolio or blog. People use images to engage more with users and illustrate the message they are trying to send. For a long time, the web has been suffering from cheesy and fake looking stock photography with super happy people wearing perfect smiles and suits. Thanks to communities, like Unsplash, Picjumbo, Death to the Stock Photo because designers now can utilize beautiful and, most importantly, natural looking photos for their web designs or blog posts. We’ve seen many websites using photos from Unsplash and it simply looks amazing.
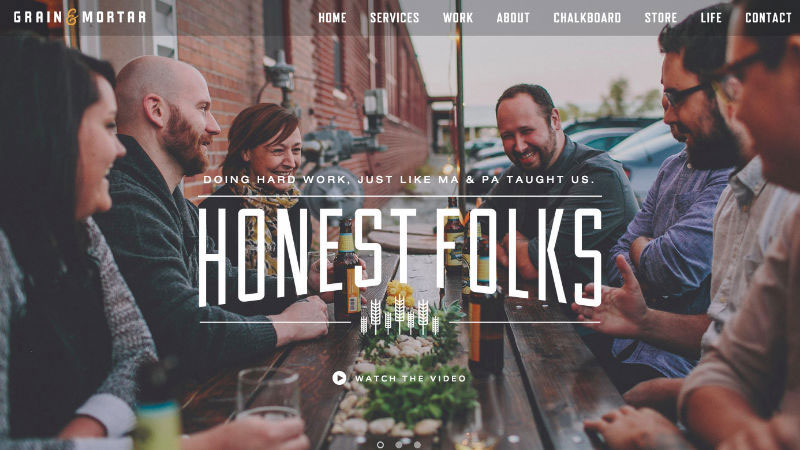
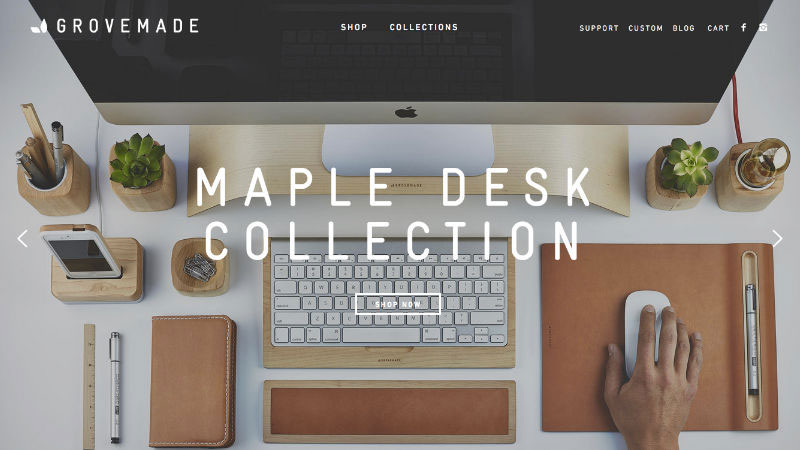
The Nielsen Norman Group eyetracking studies have shown that people generally ignore cheesy and artificial looking photos. However, 2015 is the year of genuine imagery and you should take advantage of using real photos to connect with your audience in a genuine way. Examples of Large Background Images in WebDesignGrain & MortarNatural and real photography resonates with people, instead of using cheesy stock photos. Grain & Mortar used an informal shot of their team that connects with the visitors very well. GrovemadePeople make purchases based on their emotions. Grovemade utilizes high-quality photos of their products that definitely add a feeling of trustworthy organization and awakens a desire to buy the product. Free Stock Photo Websites:
Premium Stock Photo Websites:
2. Video Background WebDesign TrendWebsites generally are storytelling tools and storytelling can be more effective when visuals and motion are involved so the ideas and emotions can be transferred to the visitor easier. We’ve seen businesses implementing video in their websites. In 2015, this trend will grow even more with the endless possibilities of 3D graphics and HD quality videos to build that impression of real life experience. According to ClickZ people love video as statistics show mind blowing numbers of video consumption online.
The exponential growth of YouTube proves the fact that old school TV is dying and people prefer to choose what they want to see. SocialTimes infographic reveals surprising numbers of how US millennials are abandoning TV.
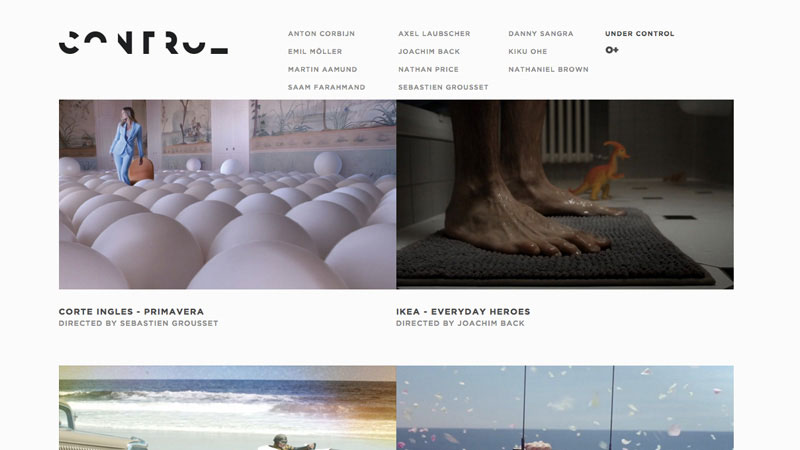
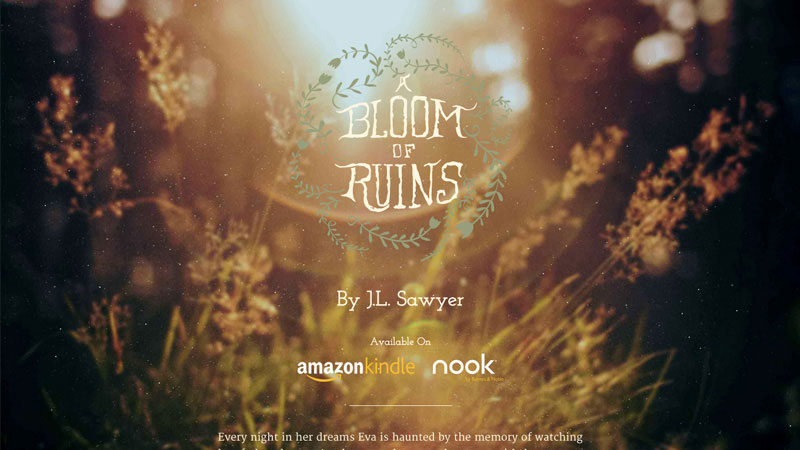
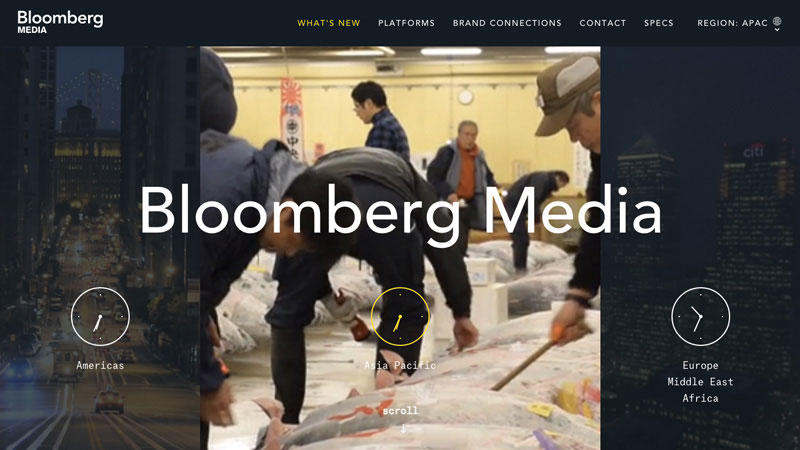
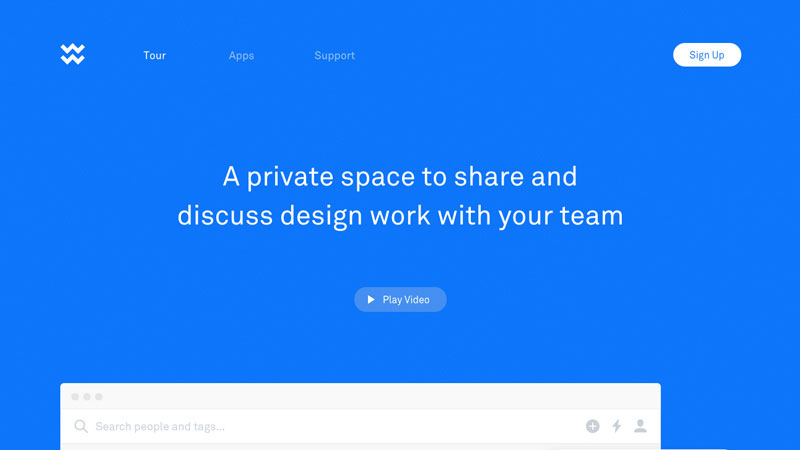
The downside of this trend, however, is extended load time. Many websites solve this problem by beautifully designed loading screens but it doesn’t change the fact that people still have to wait for the full experience to load. Examples of Video Backgrounds in WebsitesA Bloom of RuinsA Bloom of Ruins creates a memorable experience by utilizing mysterious light and blurred imagery in the video background and loads super fast making a magical overall look and feel. Bloomberg MediaBloomberg Media is a media company whose focus is large amounts of information and breaking news. Utilizing video that is activated by hovering your mouse over add this feeling of being a trustworthy and technology savvy company. 3. Personal Branding Trend In WebDesignPersonal branding exists whether you focus on it or not. Your identity and your image (how you are perceived by other people) are very different. The main focus of personal branding is to align vision and mission so you are perceived as you’d like to be instead of people speculating and having different opinions about you.
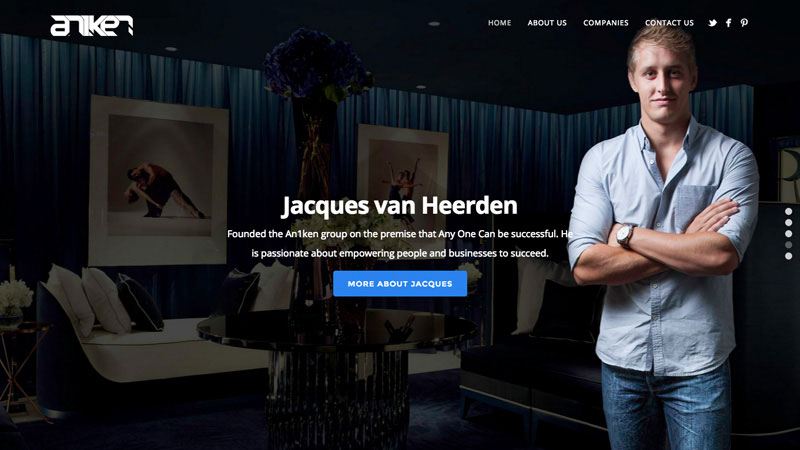
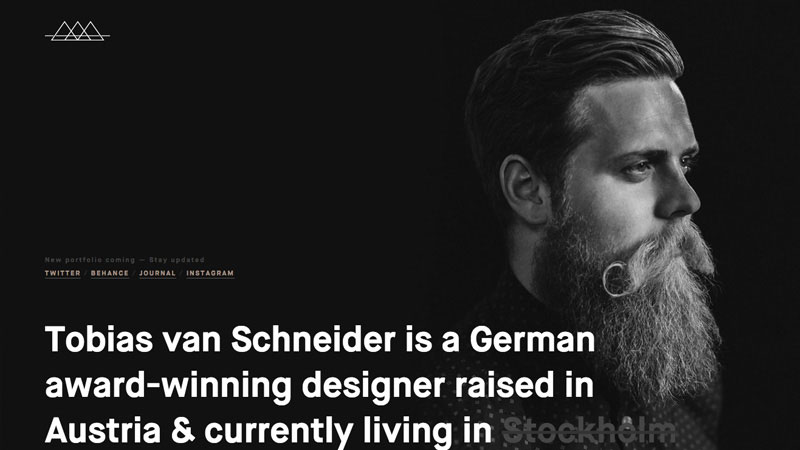
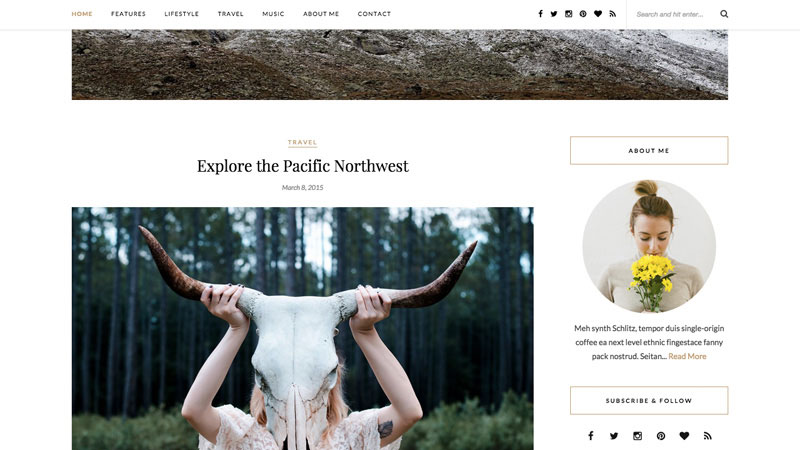
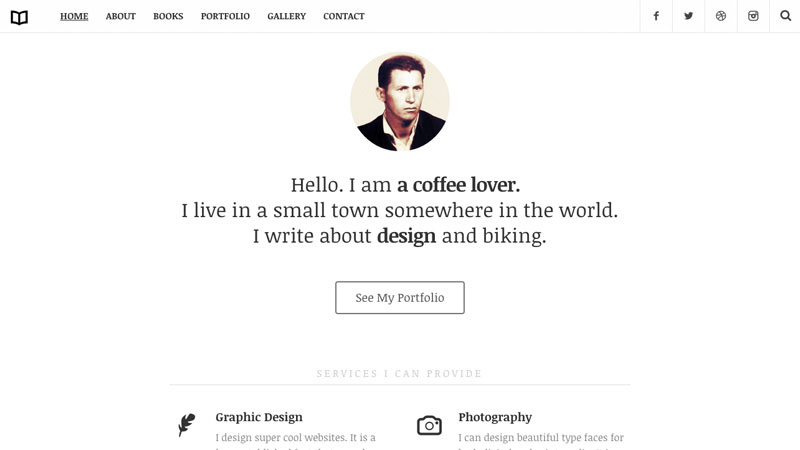
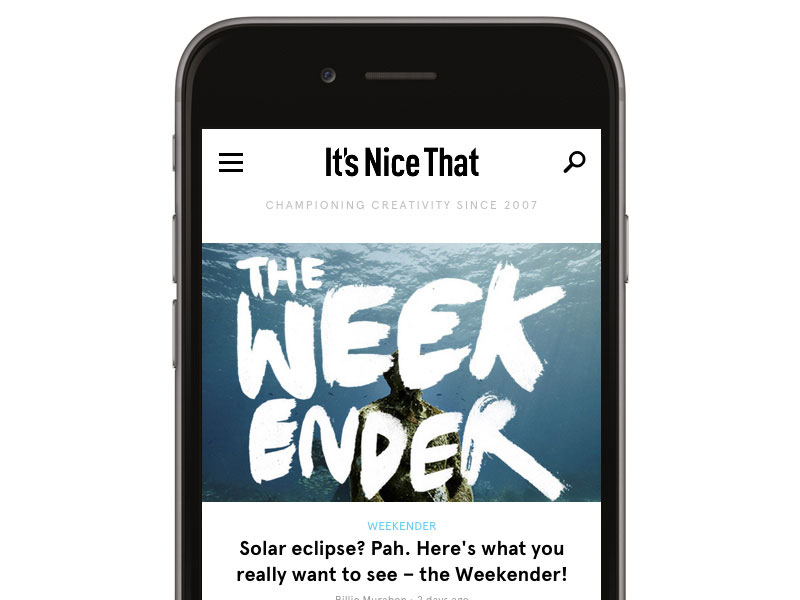
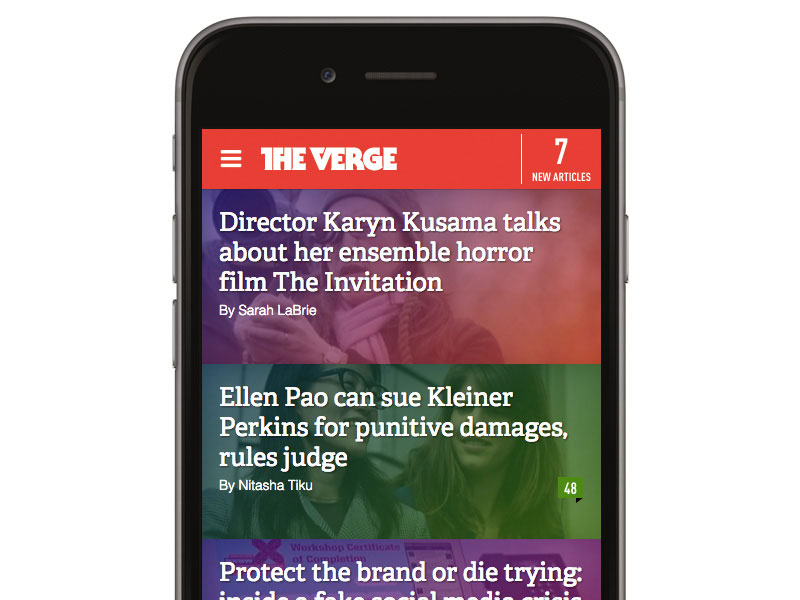
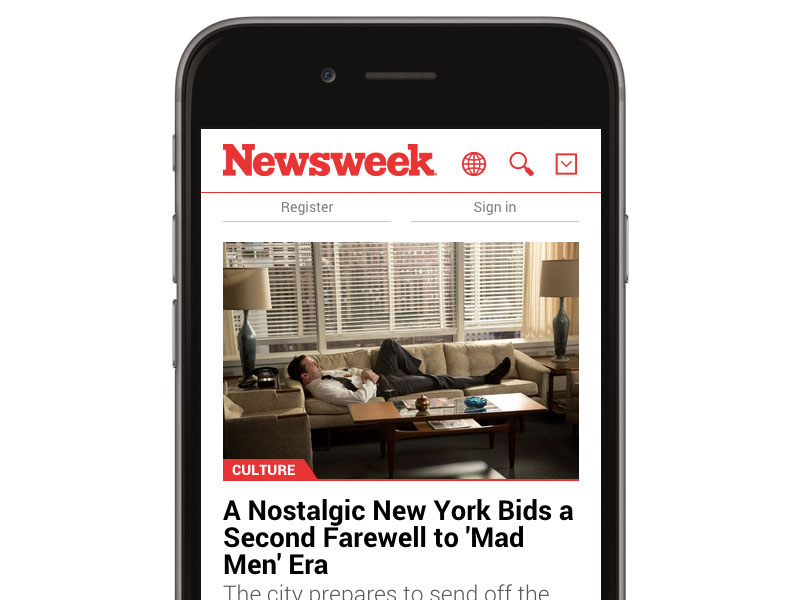
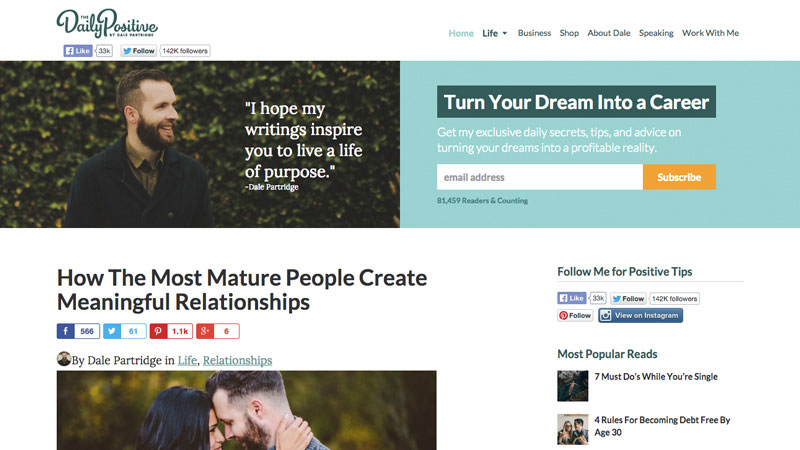
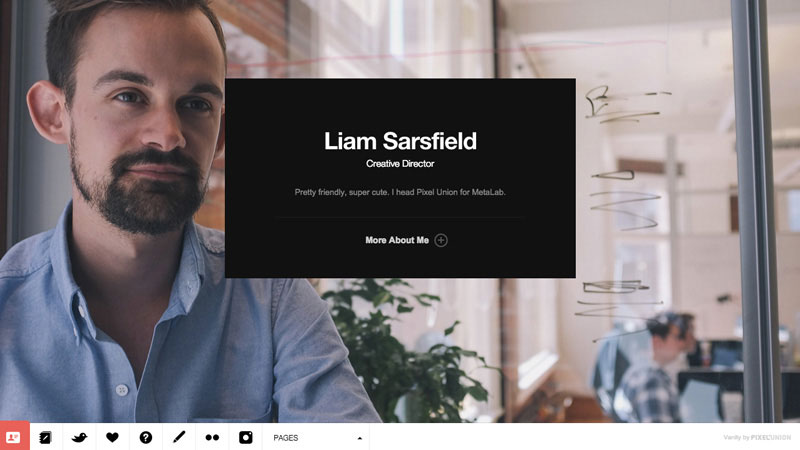
I highly recommend you check Neil Patel’s “The Complete Guide to Building Your Personal Brand” to better understand the importance of personal branding and actionable steps to get where you want to be. Examples of Personal Branding in Websites An1ken Group website isn’t yet another faceless organization. Nicely used profile photo and a simple description says it all. An1ken GroupFounder of An1ken, Jacques van Heerden makes sure people get to know him, his company values and what his company is all about. No hiding online – visit the website now and tell me does this company look and sound trustworthy to you? It totally does for me. The Daily PositiveHaving a human behind the brand or organization makes people trust it and help them make a decisions easier. Personal photo along with a combination of high number of followers as a social proof ensures people that it is worth following.  Tobias van Schneider has a very memorable portrait photo accompanied with bold typography and straightforward facts. Tobias van SchneiderBold, straightforward and effective. Tobias uses lots of negative space to draw attention to his personal brand and make communication clear with concise facts. WordPress Themes Focused On Personal BrandingWhen designing a personal brand focused website consider including your vision or mission statement. Use personal photos, add some credibility, such as list press, interviews, published content, and achievements.  Rosemary is a light & bright blog theme, tailored to showcase your content in an effortlessly timeless style. Rosemary WordPress Theme ($38)Rosemary is a perfect blog theme for anyone willing to build a personal following. It has a clean, content-focused layout and specific widget designed to sell yourself by using your profile photo, description and all the social networks you are in.  Readme is a responsive WordPress theme focused on readability with a minimalist design and optimized for mobile. Readme WordPress Theme ($48)A trendy and minimalistic blog theme with a strong focus on the author, this theme offers a designated area for your photo, short elevator pitch, and call to action button. Vanity Tumblr Theme ($49)People are interested in other people. People buy from people, not from companies. This theme has been designed to help you make that human connection with other people so you can brand yourself better.  It’s Nice That combines beautiful visuals and elegant typography to build a pleasant mobile reading experience. 4. Web Design Trend – Mobile First WebsitesWeb usage patterns are changing and statistics cannot be ignored if you want to succeed in today’s market. Every third website visitor now uses a mobile device and websites that do not offer mobile optimised versions are causing an unpleasant experience and eventually losses money as users tend to abandon the website if it doesn’t render well on mobile device.
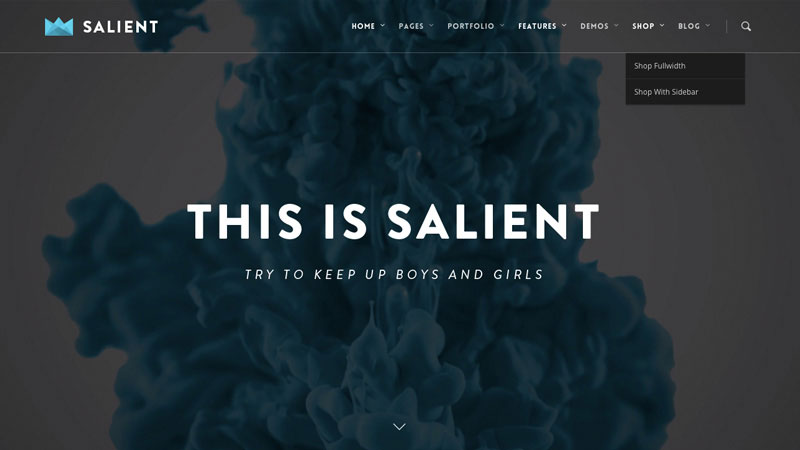
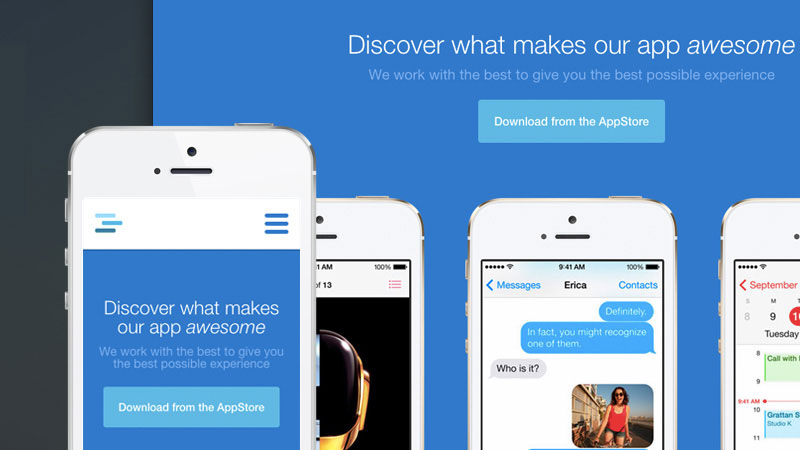
Adopt a mobile first approach when designing or redesigning your website to ensure that you maximize your potential and reach more of your target audience. This means you have to be brief, focused on the content and performance which takes advantage of advanced features, like mobility, GPS, touch screen and more, that desktops aren’t able to offer. In 2015, we’ll be seeing the continuous growth of mobile web design development and spectacular innovations based on the ever changing market behavior. Read more about Mobile First, an adaptive, future-friendly solution for website design. Examples of Websites Built Mobile First The Verge is a perfect example of tapable space and finger friendly buttons, (read post titles with illustrations). The VergeThe Verge is a super visually heavy news website with lots of colors and imagery. However, they have done a great job on optimizing it for mobile devices with a clean layout and close relation to the desktop version.  Newsweek is a great example of heavy content website that looks organised and lightweight on mobile device. NewsweekKeep it simple is the design approach the Newsweek design team has taken to form their mobile version with loads of white space and clean typography and accompanied by relevant imagery. Responsive and Mobile Friendly WordPress ThemesThe responsive or mobile-friendly version of your website can easily double your traffic as people will be empowered to access your website any time anywhere. The themes below are suitable for various projects and are responsive already. BeTheme WordPress Theme ($58)In 2015, responsive is a must, not just a nice to have. The BeTheme is an extremely advanced, customizable and responsive WordPress theme with built-in drag & drop tool that gives unlimited possibilities. Salient WordPress Theme ($58)When designing a content heavy website you always need to take care of how mobile devices will display it. Salient is a responsive and retina ready WordPress theme with unlimited customizing possibilities that will look stunning on any type of device. Blocks HTML Template ($20)Most of app websites don’t require multiple pages to sell the idea. The Blocks iPhone App Website Template is a responsive 1 Page iPhone App HTML website template which looks great and is super easy to update and use.  A lot of white space combined with strict grid and rectangle shaped content blocks look very balanced and trustworthy. 5. Modular Design (Grid Based) WebDesign TrendModular or grid based design, also known as cards/tiles design approach, is not new in the web design scene, but it started to get more traction as it is reusable and very responsive-friendly with the tiles stack nicely on different screens and form a flexible layout that looks nice and clean on any screen size.
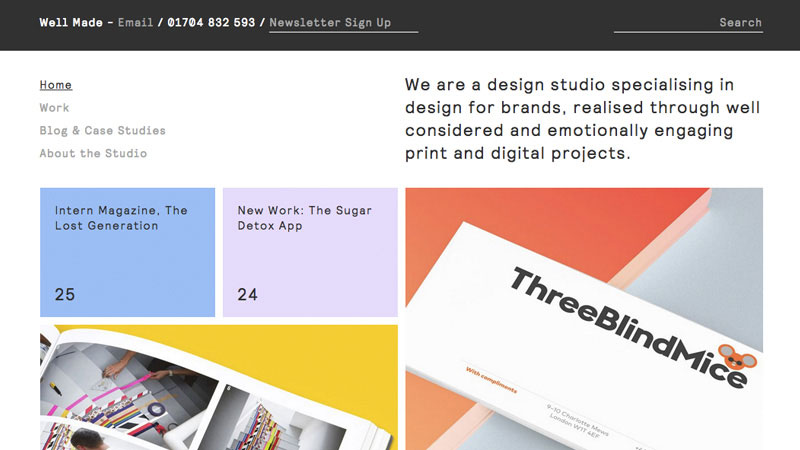
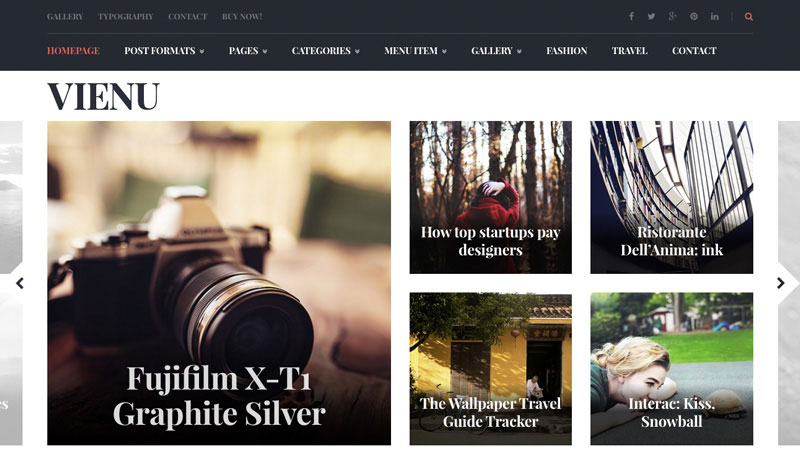
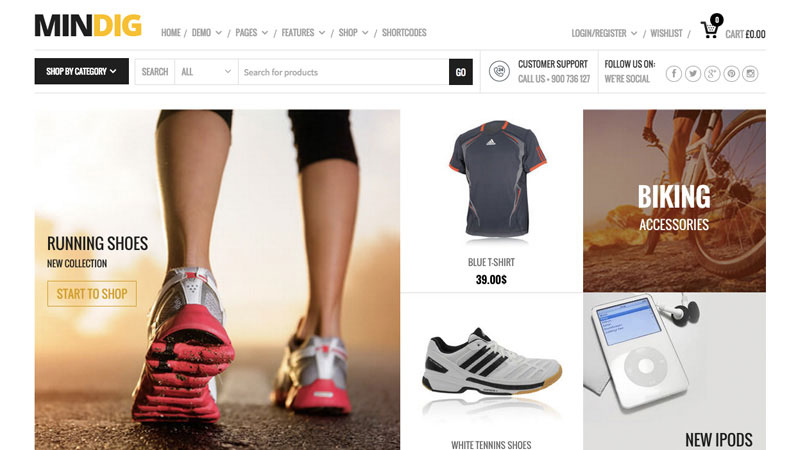
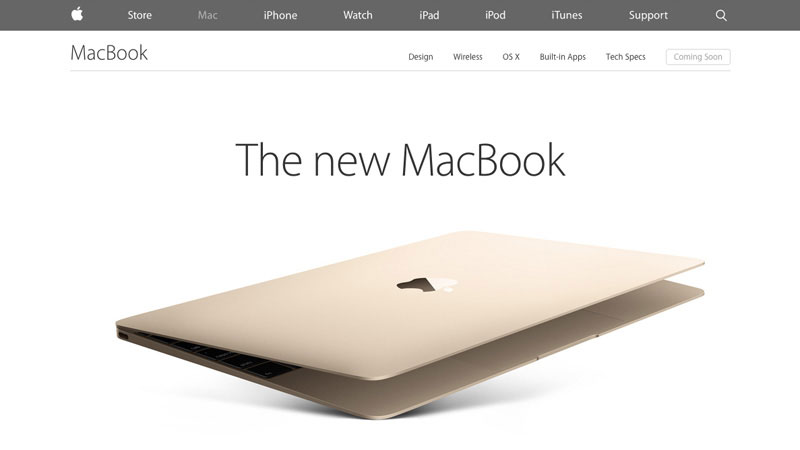
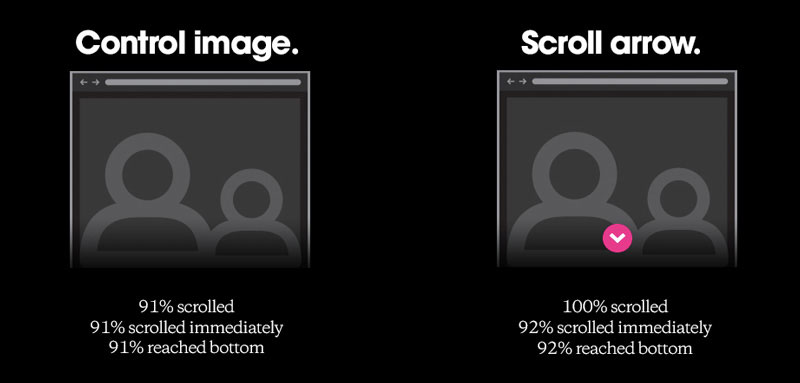
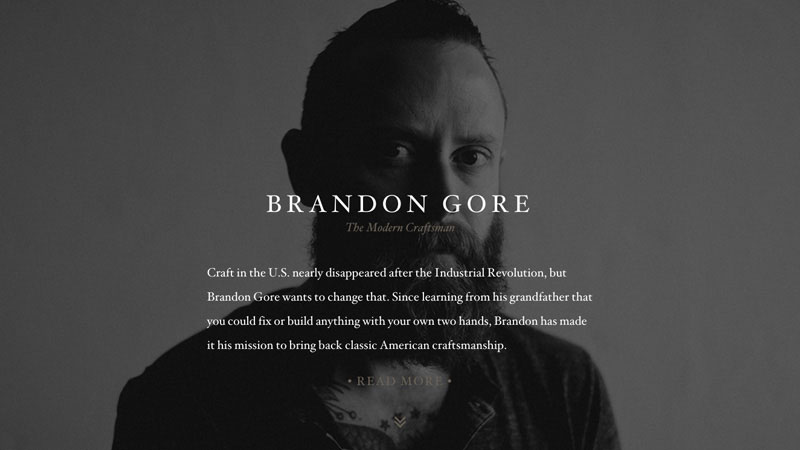
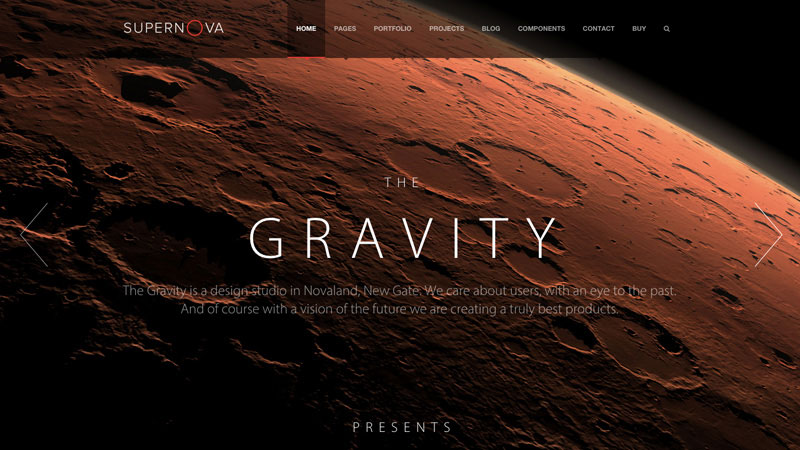
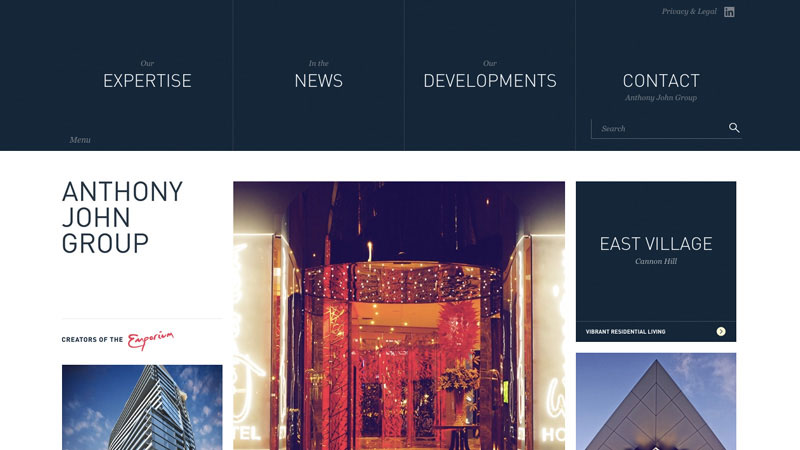
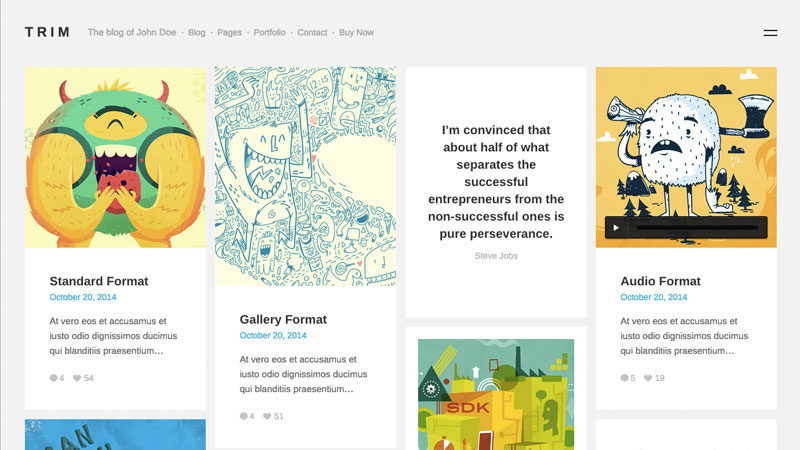
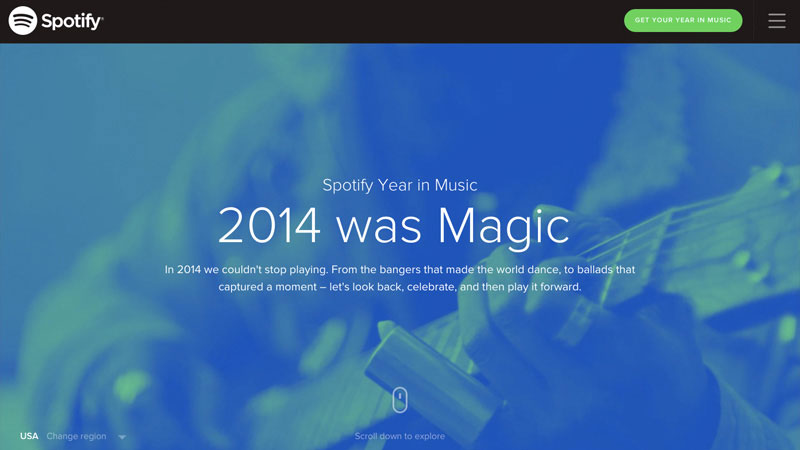
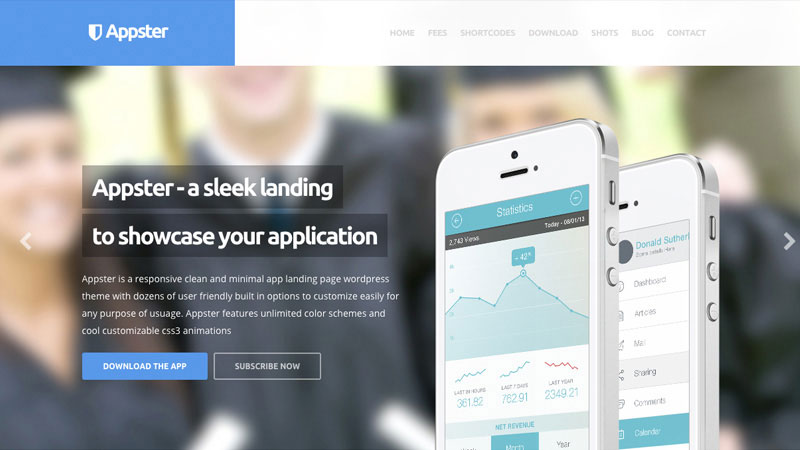
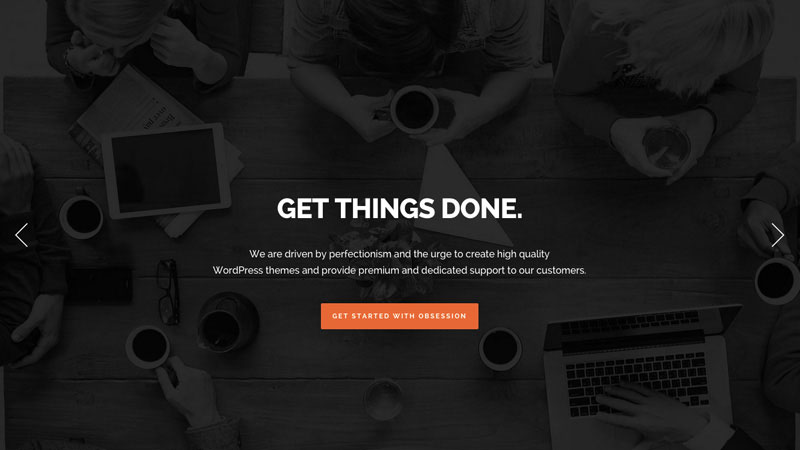
One of the best known examples of modular design is the Microsoft Metro style which doesn’t seem to be very successful, though. However, many web apps like Pinterest, Instagram, Designspiration are utilizing the grid based design very successfully. Website Examples of Modular Design WebDesign TrendAnthony John GroupAnthony John Group has a clean, image based grid with just enough of white space to make things look balanced and trustworthy.  Well Made Studio combines pastel color palette with clearly defined cards for content pieces laid out in an organized grid. Well Made StudioWell Made Studio has a harmonious combination of pastel color palette with authentic typeface and balanced spacing. Grid Based WordPress ThemesGrids are great for displaying galleries but also can work well with written or multimedia content. Themes below have unique and creative take on grid based layout.  Vienu is a nicely designed magazine theme with beautifully executed modular design approach in mind. Vienu WordPress Theme ($43)It is hard to find a visually appealing magazine theme as they are always overloaded with information, Vienu, however, has a balance between tiles and list blocks that simply work together creating a pleasant experience. Trim WordPress Theme ($58)Trim is an elegant theme that utilizes grid layout in a very artistic and visually appealing way. Whether you have an image based post or just text, you are covered. Everything you publish on this theme will look great.  Mindig is a flat & multipurpose eCommerce theme for WordPress that utilizes the modular design approach. Mindig WordPress Theme ($63)When building an e-commerce store you should think of ways to lay your products in a way that appeal to your potential customers. Mindig has a nice grid based layout with a professional use of white space and powerful typography.  Apple MacBook has designed a super long single page to represent its new product emphasizing beautiful shots of the product accompanied with smart copy. The goal is simple, convince user to buy by the end of the page. 6. One Page (Single Page) Web Design TrendIt simply makes more sense from the UX perspective – Rebecca Gordon’s research “Everybody Scrolls” shows that users love scrolling.  Research conducted by Huge shows that despite the layout structure nearly 90% of visitors will scroll until the bottom. Scrolling is winning over clicking due to the changing web browsing patterns. As mentioned earlier, mobile device usage growth has influenced the way websites are designed nowadays. With smaller screens and super natural touch scrolling movement, people prefer to scroll around instead of clicking on the links and waiting for the content to appear. One pagers gained momentum a couple of years ago but now it has started to make even more sense and people seem to enjoy it as it presents huge chunks of information at once in a nicely designed step by step flow. Examples of Single Page WebsitesSpotify’s Year in Music 2014One page layouts are popular among yearly reviews like Spotify’s Year in Music. Large amounts of data and statistics digested for mass consumption with a visual and interactive approach.  Great example of the previously discussed Personal Branding trend combined with One Page design philosophy. Brandon GoreOne page design philosophy starts to get traction among individuals building personal portfolios, Brandon Gore being one of them. He includes a personal portrait photo to better connect with the visitor and provides some essential information about himself, his work, and his contact numbers. One Page (Single Page) WordPress ThemesAs you already know, people don’t mind scrolling but loading a lot of content in one page might take longer than splitting content to different pages. However, you expose your users more to all of your content at once.  Supernova is a nicely designed layout that can be easily customized and used as an impressive one page website. Supernova WordPress Theme ($45)Supernova is a multi-purpose theme with innovative and state-of-art techniques and design features such as transparent menus and elements, parallax effects, motion backgrounds, and more. Appster WordPress Theme ($43)With an ever-growing market of mobile apps, one page app websites prove to work and produce positive results, such as getting followers and downloads. Appster is a sleek one page website layout with a focus on your app. Obsession WordPress Theme ($43)This theme has all the popular features a one-page website should have, a full-width slider with clean copy and clear call to action button and a customizable content area that delivers everything you may need on your website. 7. Material/Flat design Web Design TrendFlat design was quickly adopted by designers and big tech companies like Apple that basically killed skeumorphism very quickly. Some of the advantages of using the new paradigm are that flat design forces designers to focus more on content, pick the right colors to help users navigate through designs, and use white space with care.
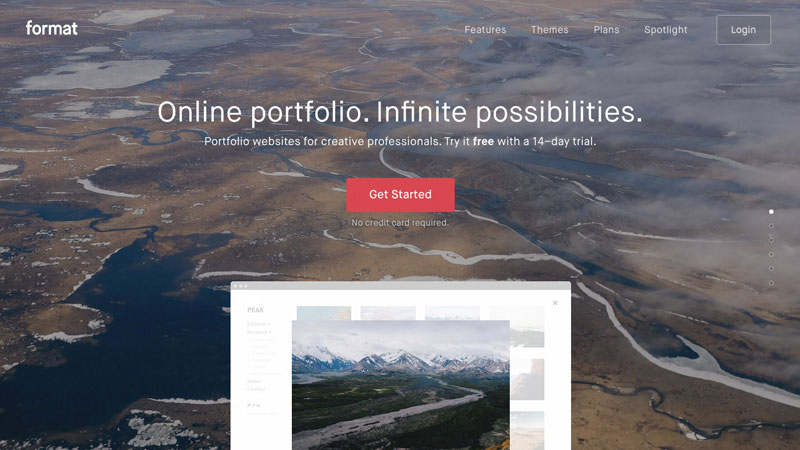
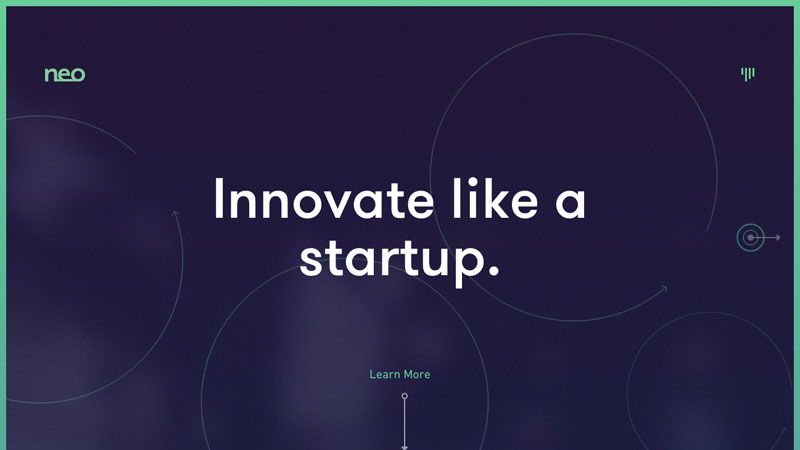
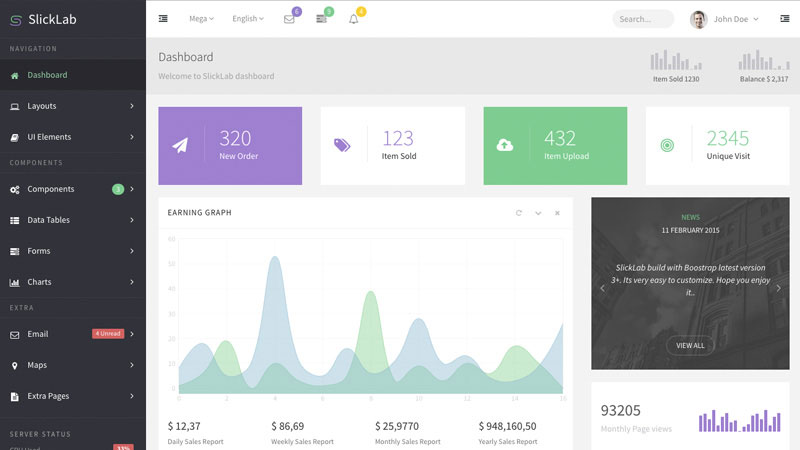
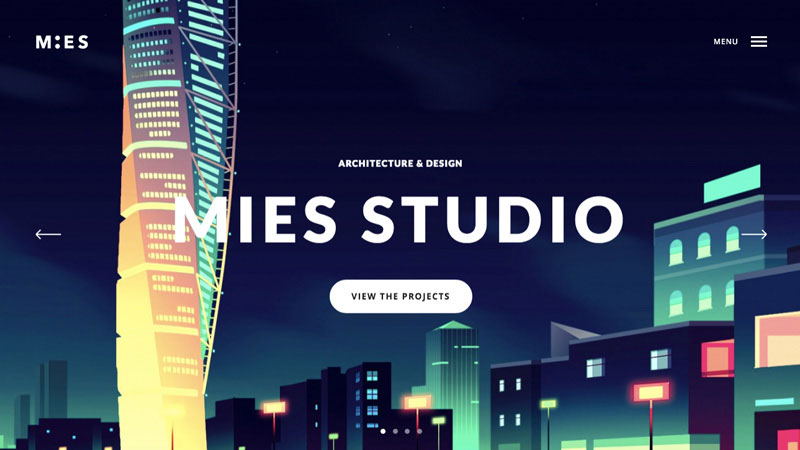
The popularity of Google Material Design philosophy is being embraced by many designers and developers that lead to cleaner and more organized digital products which can be used without the users having to learn the complex curve. Research conducted by Usabilla shows that web designers are in favor of the flat design movement. Examples of Flat Web Design Trend Websites Format has a lovely combination of stunning image combined with sleek flat graphics in a balanced composition. FormatThe main function of the flat design is to put emphasis on content while design has to serve as a communication tool. Format has mastered flat design by combining clean type with flat color scheme and stunning imagery. NeoNeo has a balanced website design with dozens of negative space that makes reading very pleasurable. Also thanks to perfectly chosen typefaces. Flat design also works very well with minimal approach. for example, Neo delivers essential information with nothing to add or remove. Flat Design Trend WordPress Themes & TemplatesFlat design is extremely trendy these days and and I’ve mentioned the reasons why above. Themes below will get you on the trend train in no time. Rock Group WordPress Theme ($58)Infographics generate 37.5% more backlinks than a standard blog post, says marketing expert Neil Patel. This theme is basically a huge interactive infographic that used with care can make wonders for your campaigns, not to mention the trendy flat look. SlickLab Admin Dashboard Template ($21)SlickLab admin dashboard template has a clean and clear structure with all potential widgets designed that any platform would require. White space, contrast, and typefaces all work very well together in this template. Mies WordPress Theme ($58)People are visual creatures – the more visual your storytelling is online, the better chances of you being remembered. Mies theme has a nice flat look and feel with oversized typography, obvious call to action buttons, and some sleek interactions. Flat UI Pro (from $39)Bootstrap based UI kit with loads of pre-designed elements from buttons to forms to various multimedia assets will save you a lot of time when prototyping or designing your website in a clean and trendy manner. Summary and Conclusion About Web Design Trends in 2015If you’ve been following the web design scene for some time you may have felt what is coming next. There are no significant changes in 2015 but some trends that started getting traction in 2014 will continue growing and affecting more people while others will slowly fade away. However, web design is evolving very quickly and, most importantly, it adapts to people’s behavior and technology advancements. In this article I’ve touched some trends that will be on the spotlight for the rest of the year and the resources I’ve provided will help you to quickly get into the game. What do you think is the next big thing in web design? |
| You are subscribed to email updates from Web Design Professionals - 1stWebDesigner To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |






















These best wordpress consulting themes will help you create a professional and high performing website that will skyrocket your business.
ReplyDelete