1stwebdesigner |
| The Knowledge That Will Double Your Hourly Rate As A Web Designer Posted: 25 Feb 2015 03:07 AM PST Clients will pay you for the results you deliver. How Can I Possibly Increase My Freelance Design Rates?Let me tell you a story of a $100 nail, which will change your whole perception about how much you can charge as a freelancer or service business owner. If you will get this story and article right, your freelance design rates and happiness levels will skyrocket. If you won’t you will keep competing in the bidding wars never being able to make just enough money to have a proper living. Let’s get to the story.. One man had a gorgeous parquet floor in his house but one day it suddenly started creaking. Every time someone walks around the house would make loud creaking sounds which irritated this man a lot. At first, he tried fixing it himself by rearranging the furniture. Then, he called the guys who made his floor and had them take it apart and put it back. But nothing worked because the creaking continued. Someone told him about the best carpenter in town and so he invited the man to his house. The carpenter walked around the house for a few minutes and listened carefully to the creaking sound that came from the floor. Then, he took a tiny little nail and hammered it between two sections of the parquet. The creaking went away.
Think about how you can deliver better results to your client. What Are You Getting Paid For?The hours you spend designing a website for someone are the hours of Your Life that you can never get back. So when you sell a part of your life to someone, you want to sell it at the highest price possible. The question, therefore, is: what makes a web designer charge more per hour and how to increase your freelance design rates? It’s the knowledge! The knowledge that makes you solve the problems of your clients. If you understand the goals and the pains of your clients and you have enough knowledge to address them like no one else, you can charge a lot higher rates for your freelance design work. Just like the carpenter from my story. Think how to add more value to your service and your client. You Should Have Your ROI As A Web DesignerWhy do people launch websites anyways? They launch websites because they want to make money (in most cases). So instead of designing a “good-looking picture,” you should be designing a “profitable online entity” that will help your clients achieve their business goals. You can easily persuade a person to pay you 2x more if you explain him that with your design he will easily return that money in a few days. That’s your ROI. You have to familiarize yourself with all the ins and outs of the business your client intends to put online and create a perfect website that will give your client the results he needs. If you’re able to create a website that will bring tons of money to your client, he will happily share some of that money with you. Learn To Design For ConversionsIf you’ve never heard of CRO (Conversion Rate Optimisation) I guess you’re not getting paid a lot for your design work. What’s the point of having a website that does not convert visitors to fans, leads, or sales? Different websites have different goals but, generally, they can be divided into three groups:
You, as a web designer, should study some psychological principles and conversion optimization best practices to make sure your design is perfect for achieving the business goal that it was built for. A good example would be this eye-tracking study from ThinkEyeTracking: Predict where people will look and ensure design converts.
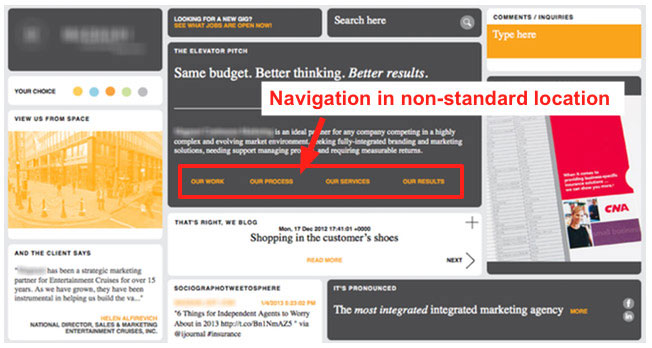
A few pieces of knowledge like that would easily impress your client and persuade him that you’re well worth your money. Where to start to learn about conversion rate optimization?If you’re totally new to this, I suggest you read the book Web Design For ROI. Then, you might want to become a regular reader of ConversionXL blog, because they are one of the best resources on CRO so far. Design for conversions, results. Learn To Design For UsabilityIf you’re still thinking about websites as a bunch of static HTML pages, you’re way too old school my friend. Today a website can be just about anything: a social network, an online community, a blogging platform, a web tool, a crowdfunding platform, etc. New start-ups emerge every single day and there is a learning curve to every one of them. If that curve feels comfortable, people will stick. But if it’s not, you’re out of business. The way you make the learning curve painless is by applying usability principles to your design. A good example would be the navigation menu of the website you’re designing. There’s a good chance that many people will land on some internal page and if you hide the navigation menu from them in a “not-so-obvious” place, they will bounce. That is why the vast majority of websites has the navigation menu at the top of every page. Read more about common navigation menu mistakes at KissMetrics article. Don’t underestimate user friendliness in the website. Another important thing to keep in mind is the device that people will use to access the site. According to Mary Meeker, mobile usage now accounts for 25% of all web traffic in 2014. That is up from 14% a year ago. This means that some knowledge about responsive design will instantly make you a more expensive web designer. Where you can start?There’s an awesome book by Steve Krug called Don’t Make Me Think and once you’re done with it, go read some articles of Jacob Nielsen because he’s considered as one of the pioneers of usability. Learn To Design For ReadabilityIt amazes me how many designers don’t pay attention to text content. I’m a huge fan of typography and I believe that a good selection of fonts can breathe some charisma into your website. Just think about it – every major brand has its own unique font but that’s only the tip of the iceberg. Did you know that the optimal width of text content is about 600 pixels (or 100 characters per line)? That number comes from research by Mary C. Dyson called “How Physical Text Layout Affects Reading From the Screen”. To me, this looks like a perfect bit of knowledge to impress your clients and ask more for your design work. And there’s so many other stuff you have to consider, such as typeface, size, spacing, line height, subheadings, paragraphs, etc. All of that makes the website more readable, and people stick longer and convert better. Now, do you know who else used to be a huge fan of typography?
Where to start? I haven’t heard of any good books on typography and designing content (maybe you can recommend me some?) but I sure know some amazing websites on that topic: Time To Become SmarterI hope you resonate my idea that becoming more knowledgeable in your field is a perfect way to earn more money and be able to increase your freelance design rates while cutting your working hours. Shameless self promotion: If you want to spice up your web design skills and learn Bootstrap, building WordPress responsive site, you might want to check out our recent course RockingCode. In fact, if you look at the richest people in the world and their habits, you’re going to discover that they love to self-educate:
These numbers come from an awesome infographic called “Habits of the World’s Wealthiest People”. So, I guess now you can see the pattern. This article has been written by Tim Soulo, Friend and Premium Content Partner of 1WD. In case you’re looking for some great business / life / productivity advice, I encourage you to download my free ebook called “15 YouTube Channels That Make You Smarter” and let me know your thoughts on this article in the comments below. |
| You are subscribed to email updates from Digital Professionals - 1stWebDesigner To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |






No comments:
Post a Comment